文章與圖片上傳的關係說明
一般來說wordpress上架文章非常簡單
只要顧好SEO的結構:主標題 h1 ,次標題h2應該要有3-5左右,再各配上 h3 2到三段
接下來就是上傳圖片了
圖片的大小會大幅的影響網站的載入速度
所以一般建議圖片的大小只需要200~300kb
如果能越小當然越好,不過同時也要顧及解析度,這就要看個人的判斷了
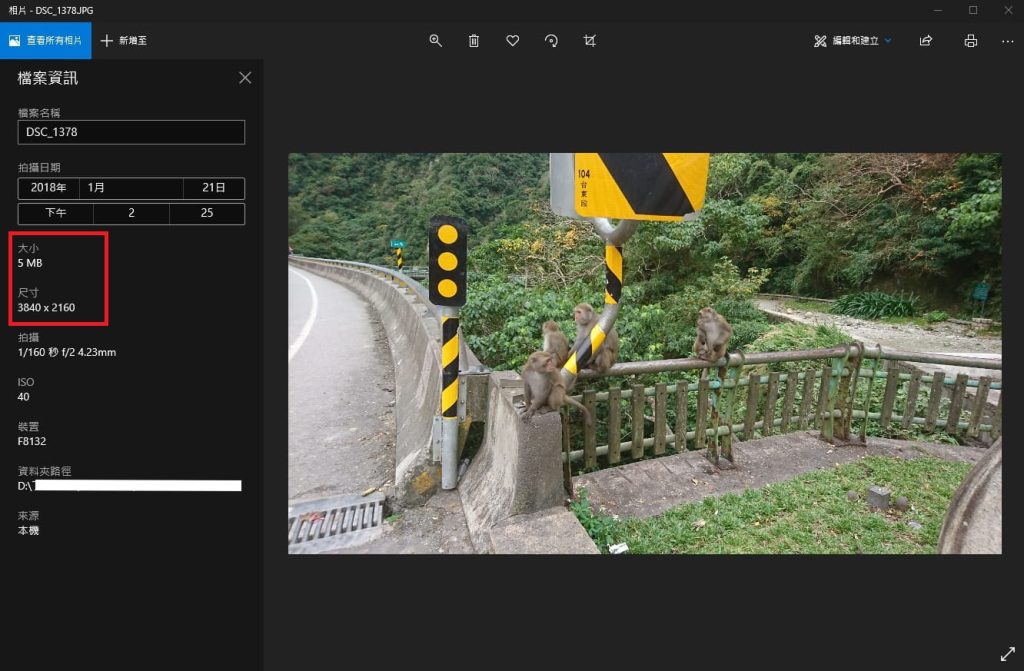
以下圖為例

這張圖片的檔案大小為5MB,圖片尺寸為3840*2160px
如果完全沒有處理直接上傳網站的話
這個網站頁面只要有一個人來看就要載入5MB的圖檔
如果更多人來看要載入的資料大小就越大
而且一個網站頁面也不可能只有一張圖片
如果將這張圖片壓縮成200kb再上傳
可以上傳至少25張圖片才達到5MB
量化數值就會發現真的差很多
如何壓縮圖片
第一、先從圖片尺寸下手
以剛剛的圖片來看,尺寸是3840x2160px
可是大部分的瀏覽器的寬度大小基本上都不會到寬3840px
所以就可以先使用不管是【小畫家】、【Photoshop】等等軟體
直接把圖片的尺寸縮小,這樣圖片檔案也會變小
第二、將圖片壓縮再上傳
現在有很多無損的圖片壓縮軟體
甚至也很多線上壓縮圖片的網站可以使用
以下為比較常用的壓縮圖片網站
Tinypng:
可以批量壓縮,一次最多20張,單張圖片大小不能超過5MB
如果一些圖片需要壓縮,這個網站滿方便的
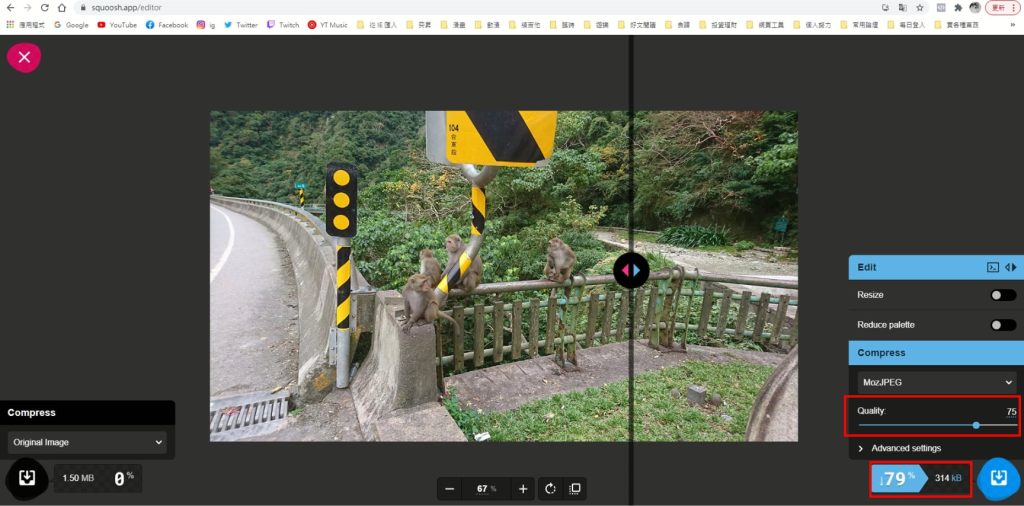
Squoosh:
這是由Google開發的圖片壓縮網站
他的效果很好,不過一次只能壓縮一張圖
如果圖片不多,這個網站是一個滿好的選擇
Caesium:
這是一款免費的圖片壓縮軟體
所以需要自行到網路上下載
壓縮的效果普普,不過勝在數量沒有限制
所以有大量的圖片的話
還是建議載一個免費壓縮圖片的軟體到電腦使用
而不是使用線上壓縮,時間會花太久
壓縮範例
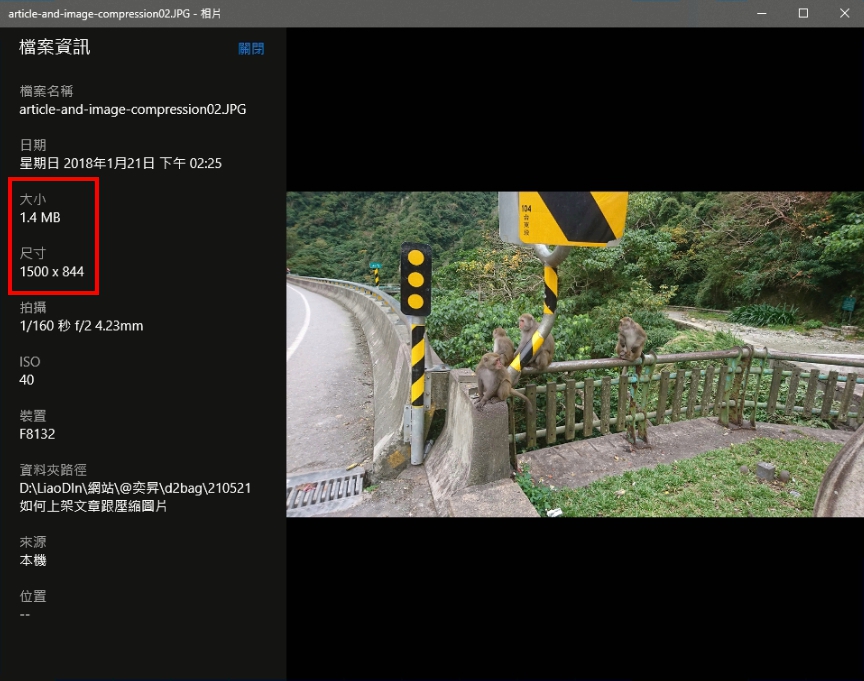
把剛剛的範例圖片用photoshop將影像尺寸依比例寬度改為1500px
這樣他的圖片檔案大小就變成了1.4MB
比剛剛的5MB好多了吧


接下來再使用線上壓縮/壓縮軟體來壓縮這張圖片
就能在把圖片的檔案大小往下縮
314KB已經比剛剛的5MB好太多了
所以為了網站的順暢、文章的方便閱讀
只要需放上網站的圖片都要經過壓縮處理