使用reCAPTCHA保護網站與表單
不被機器人攻擊是很重要的
Contact Form 7本來就是一個很好用的表單外掛
他也自備了Google reCAPTCHA整合的功能
所以不必再另外去安裝別的外掛 是非常方便的

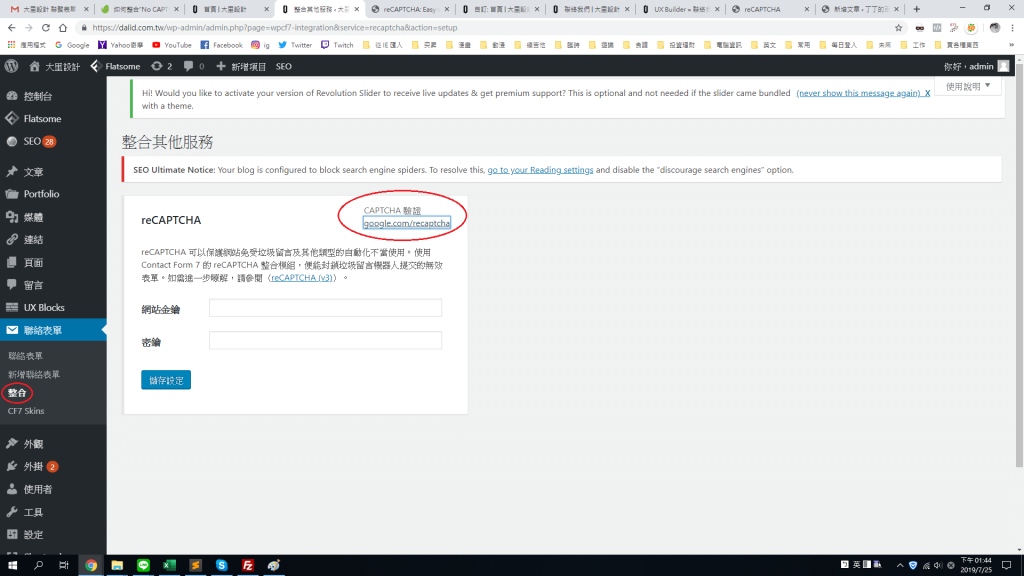
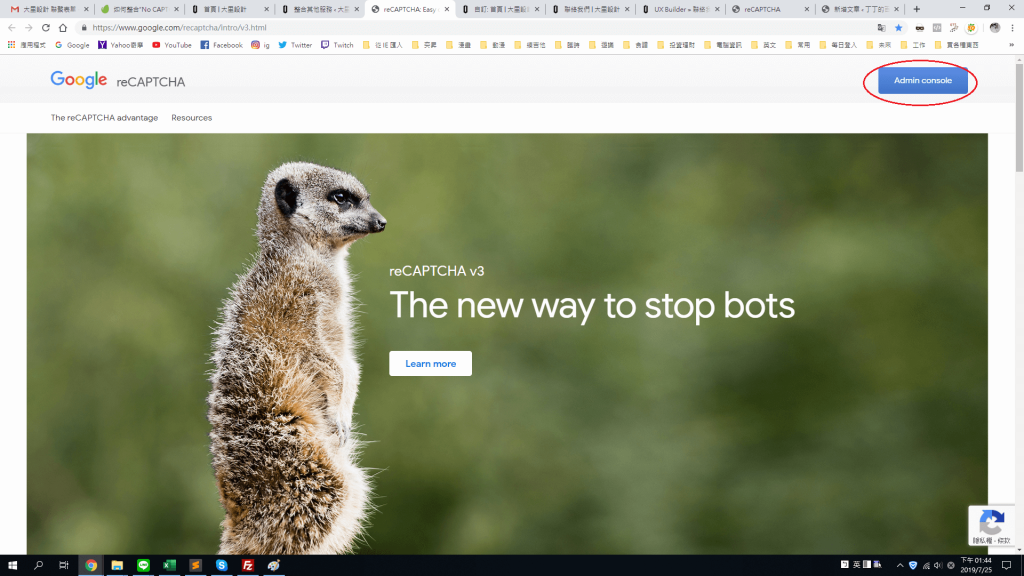
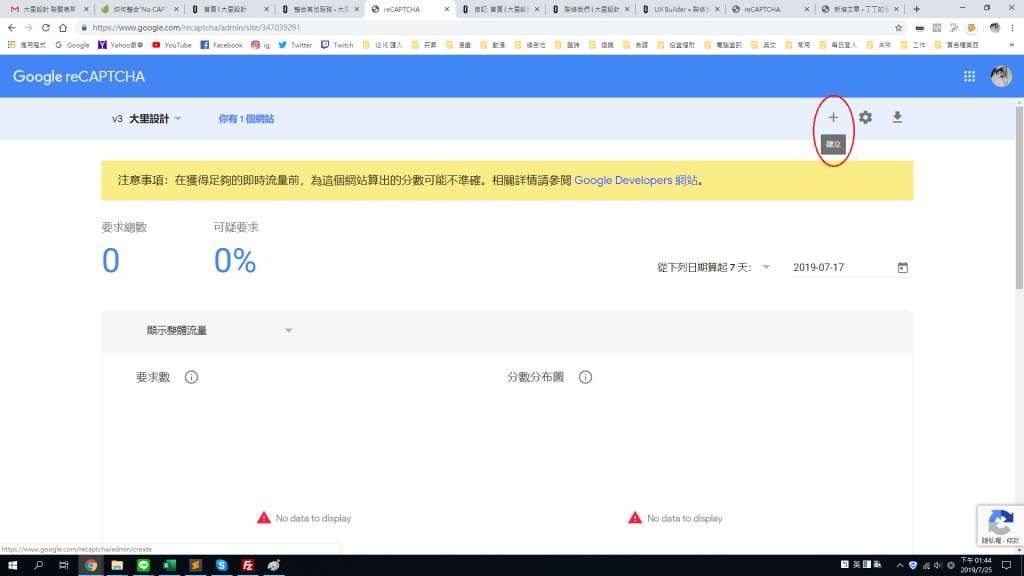
點擊右上角進入Google reCAPTCHA的頁面
要有google帳號就能免費申請 很方便的




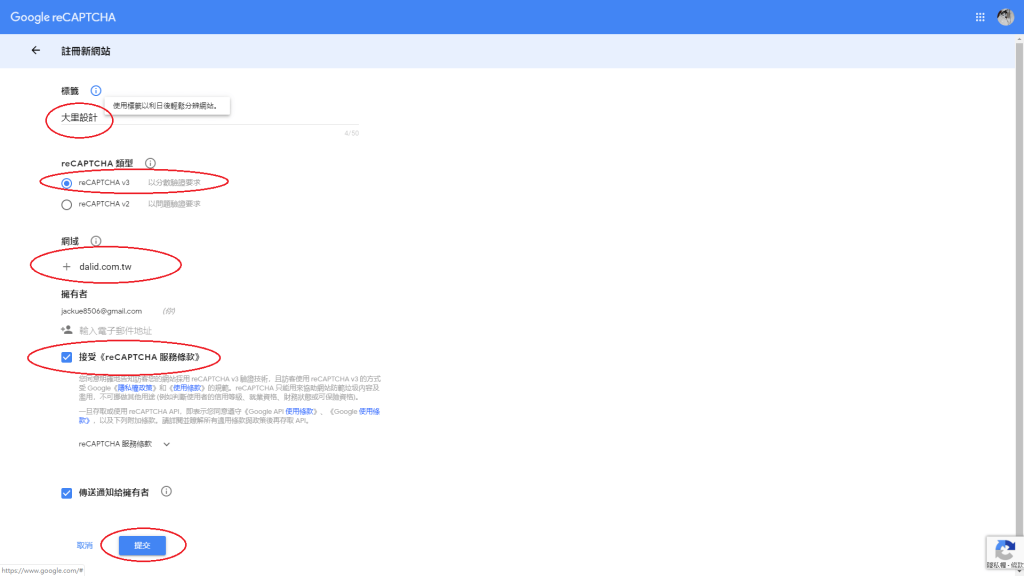
基本上就跟上面一樣的步驟
很簡單就能申請下來所需要的
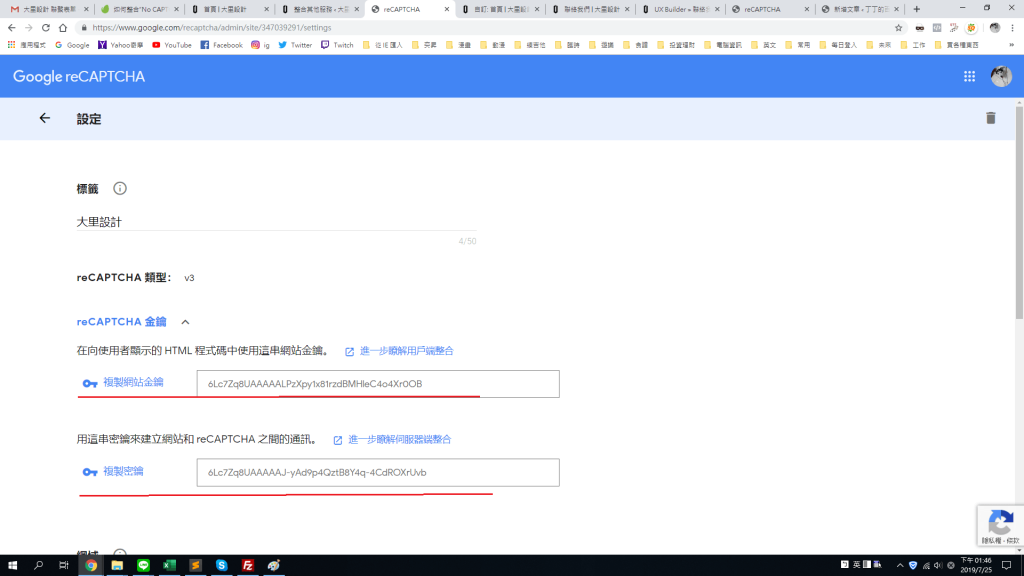
網站金鑰 與 密鑰

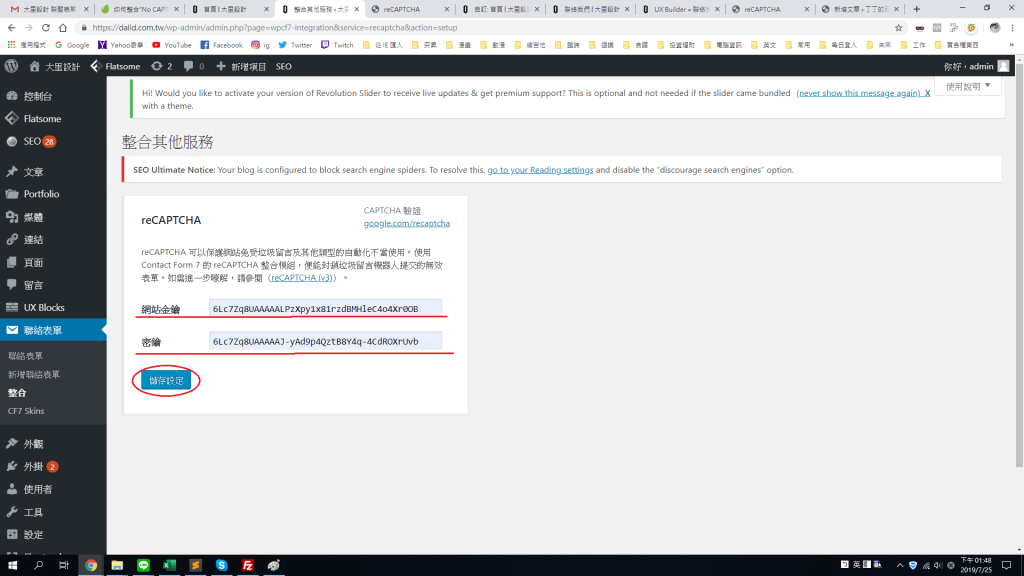
再回到wordpress輸入 保存設定即可

右下角有出現google驗證標記就代表成功囉
不過像我這樣其實很擋視野
要隱藏的話可以 不過要記得在表單頁面註明品牌
才是合乎規範的,避免違反使用規定
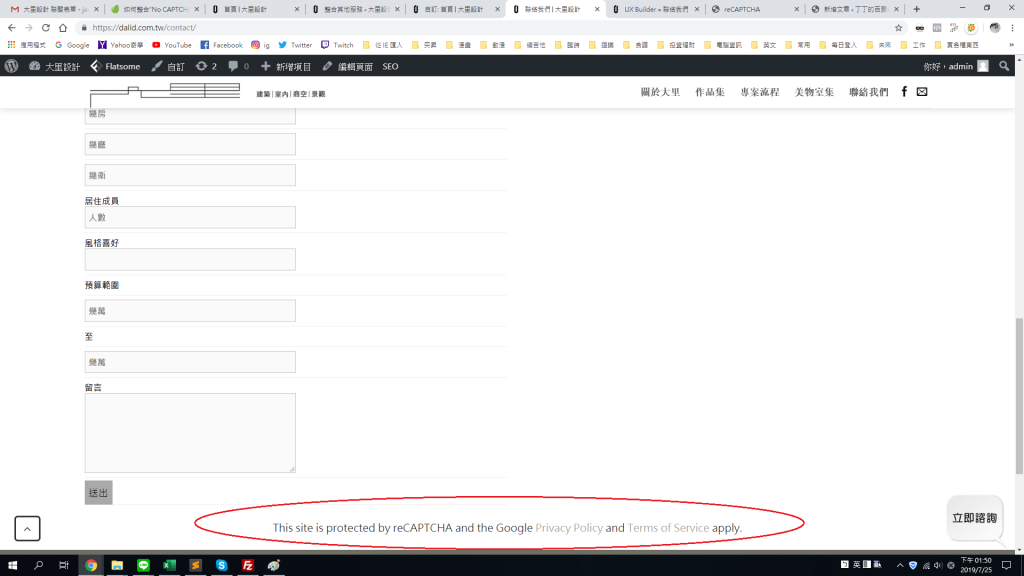
品牌註明
This site is protected by reCAPTCHA and the Google
<a href="https://policies.google.com/privacy">Privacy Policy</a> and
<a href="https://policies.google.com/terms">Terms of Service</a> apply.那要怎麼隱藏呢
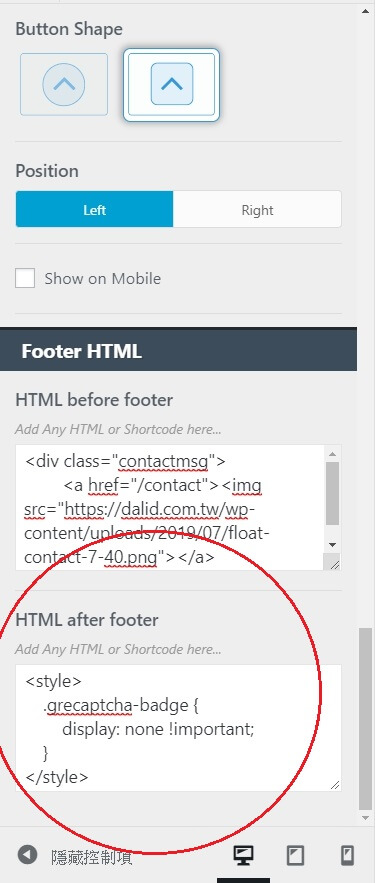
只要只要隨意在網頁任何一個地方貼上以下代碼
.grecaptcha-badge {
visibility: hidden;
}
或者把 CSS 代碼放到 CSS 檔案中

這樣就隱藏了

表單的地方記得要註明 這很重要!
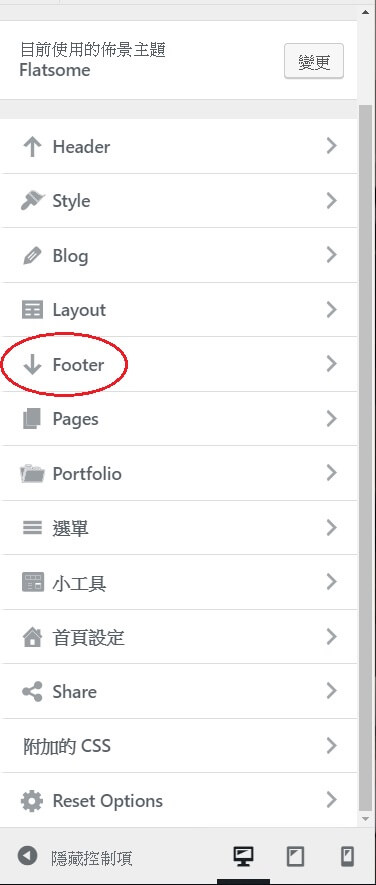
補充一下我放在這裡