前台畫面 CSS

/*訂單回應 樣式調整*/
div.cart-container div.chat-container{
display:none;
}
div.cart-container div.bottom-bottons textarea.wooconvo-textarea.wooconvo-nofile{
display:none;
}
.wooconvo-send .chat .avatar img {
width: auto !important;
height: auto !important;
border-radius: 100%;
}
/*訂單回應 End*/後台畫面 CSS
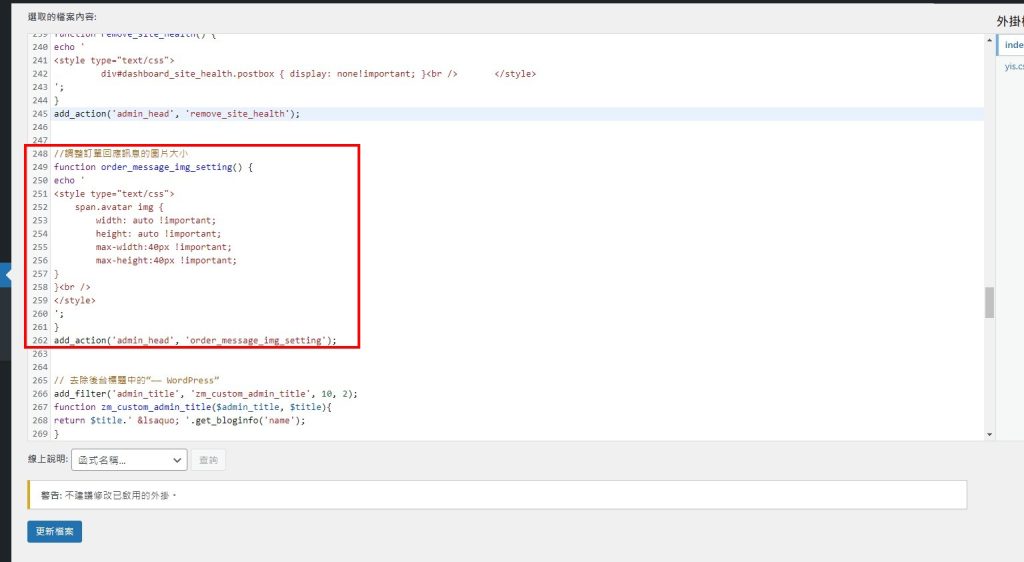
放到function.php



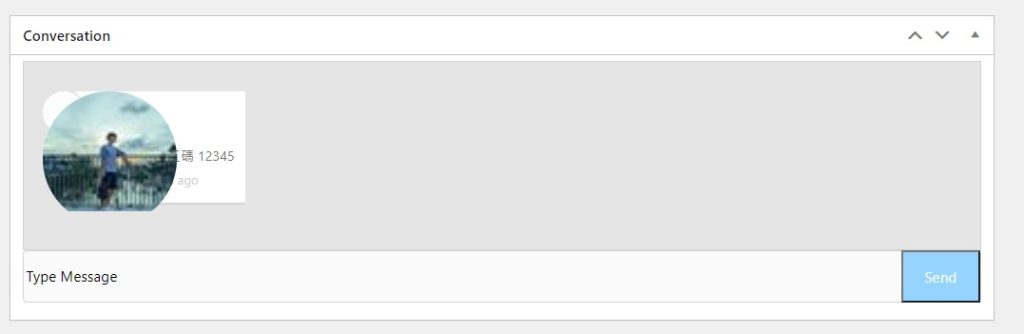
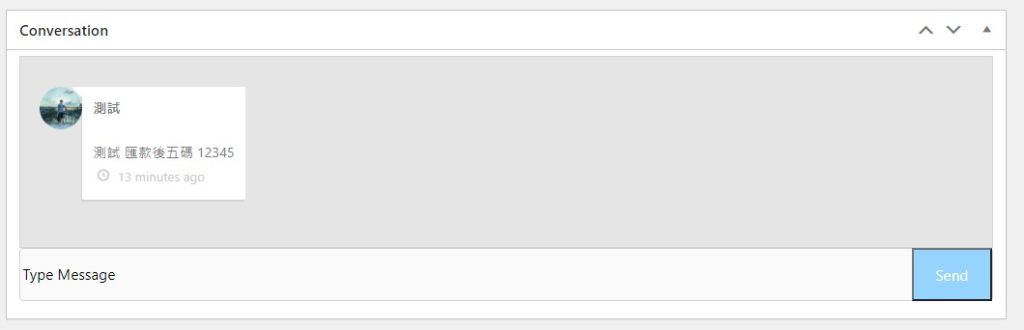
//調整訂單回應訊息的圖片大小
function order_message_img_setting() {
echo '
<style type="text/css">
span.avatar img {
width: auto !important;
height: auto !important;
max-width:40px !important;
max-height:40px !important;
}
}<br />
</style>
';
}
add_action('admin_head', 'order_message_img_setting');