woocommerce 好用擴充 將結帳頁面修改唯一頁式真的很方便
不過因為有些主題暫時還沒支援,所以會導致結帳頁面版行跑掉
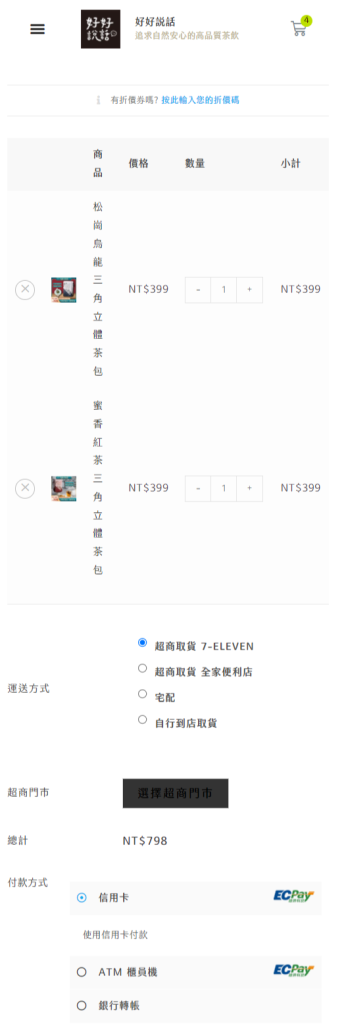
例如Oceanwp的手機版本就幾乎無法看到商品圖
所以我自己用css稍微調整了一下
以下為CSS代碼與比對圖
Oceanwp CSS 調整
/*好用擴充 結帳頁CSS*/
@media (min-width:768px){
table.shop_table.shop_table_responsive.cart.woocommerce-cart-form__contents td.product-thumbnail{
width:20%;
}
}
/*手機版結帳頁*/
@media (max-width:768px){
table.shop_table tbody,
table.shop_table tr{
display:block;
}
table.shop_table tr.woocommerce-cart-form__cart-item {
border-bottom: 2px solid #a3a3a3;
}
form.woocommerce-cart-form{
border-bottom:0px;
}
td.product-remove{
display:block;
}
td.product-thumbnail{
display:block;
border:1px solid #c4c4c4 !important;
padding:0px !important;
}
td.product-name{
display:block;
}
td.product-price{
display:block;
}
td.product-quantity{
display:block;
}
td.product-subtotal{
display:block;
padding-top:50px !important;
}
.product-subtotal:after{
content:"(商品小計)";
color:#738800;
}
td.product-subtotal span{
color:#738800 !important;
font-weight:600;
}
td.product-thumbnail img{
min-width:100% !important;
}
.woocommerce-shipping-totals.shipping th, .woocommerce #order_review table.shop_table tfoot th {
width: 80px !important;
}
.woocommerce ul#shipping_method li{
padding:0px !important;
}
table.shop_table thead tr {
position: absolute;
top: -9999px;
left: -9999px;
}
}
table.shop_table button{
color:#fff;
}
/*好用擴充 結帳頁CSS END*/備註:如果使用好用擴充
原本有使用YITH Checkout Manger的話 先把所有欄位重置後再重新調整
Flatsome CSS 調整
好用擴充1.7.2版本後 Flatsome的樣式就已經有調整
改用以下代碼即可
/*好用擴充 結帳頁樣式*/
tr.woocommerce-shipping-totals.shipping td.shipping__inner table.shipping__table li.shipping__list_item{
padding:0px !important;
}
div#payment.woocommerce-checkout-payment li input{
margin:2px 10px 0 0;
}
/*好用擴充 結帳頁樣式 END*/以下代碼為最初版本的,基本上不太需要用到
/*好用擴充 結帳頁樣式*/
div.woocommerce.row.row-large.row-divided div.col.large-7.pb-0.cart-auto-refresh{
max-width:100%;
}
div#customer_details.col2-set{
display:block;
}
div#customer_details.col2-set div.col-2{
padding:0px;
}
div#customer_details.col2-set div#placeOrderWrap{
padding:0px;
}
#order_review .shop_table.woocommerce-checkout-review-order-table tbody {
display: block!important;
}
.shop_table tfoot tr.order-total td {
text-align: left;
}
.woocommerce-checkout #order_review .shop_table.woocommerce-checkout-review-order-table tbody {
display: block !important;
}
.woocommerce-checkout #order_review .shop_table.woocommerce-checkout-review-order-table tbody .cart_item {
display: none !important;
}
.woocommerce-checkout #order_review .shop_table.woocommerce-checkout-review-order-table .shippingtable th{
display: inline-block;
width: 138px;
}
div.woocommerce.row.row-large.row-divided div.cart-collaterals.large-5.col.pb-0{
display:none;
}
.woocommerce #order_review table.shop_table ul#shipping_method.woocommerce-shipping-methods li label {
font-weight: 700;
}
@media screen and (max-width: 920px) {
.woocommerce-checkout #order_review .shop_table.woocommerce-checkout-review-order-table .shippingtable th{
width: 80px!important;
}
.woocommerce-checkout .woocommerce ul#shipping_method li{
padding: 0;
}
}
.woocommerce-checkout #order_review .shop_table.woocommerce-checkout-review-order-table .shippingtable td {
display: inline-block;
}
tr.woocommerce-shipping-totals.shipping td.shipping__inner table.shipping__table li.shipping__list_item{
padding:0px !important;
}
.woocommerce-checkout .payment_methods p {
font-size: .9em;
background: #f1f1f1;
padding: 10px;
}
.woocommerce-checkout .payment_methods li+li {
border-top: 0;
}
@media (max-width: 849px) {
.woocommerce-checkout .shop_table .product-remove a {
position: absolute;
top: 5px;
left: 0px;
width: 19px;
height: 19px;
line-height: 13px !important;
font-size: 13px !important;
}
.woocommerce-checkout .shop_table .cart_item td.product-thumbnail {
padding-top: 18px;
padding-bottom: 18px;
padding-left: 5px;
max-width: 80px;
}
}
.woocommerce-checkout .woocommerce-cart-form {
border-bottom: 0;
}
#paymentWrap {
margin: 0 !important;
}
#paymentWrap th {
font-weight: 700 !important;
font-size: 13px !important;
}
#paymentWrap th, #paymentWrap td {
border-bottom: 0;
}
.checkout-page-title.page-title {
display: none;
}
div#payment.woocommerce-checkout-payment li input{
margin:2px 10px 0 0;
}
div.payment_box.payment_method_linepay{
color:#666666;
}
/*好用擴充 結帳頁樣式 END*/路可站長 通用CSS 調整
/*好用擴充 結帳頁樣式*/
#order_review .shop_table.woocommerce-checkout-review-order-table tbody {
display: block!important;
}
.shop_table tfoot tr.order-total td {
text-align: left;
}
.woocommerce #order_review table.shop_table ul#shipping_method.woocommerce-shipping-methods li label {
font-weight: 700;
}
.woocommerce-checkout #order_review .shop_table.woocommerce-checkout-review-order-table tbody {
display: block !important;
}
.woocommerce-checkout #order_review .shop_table.woocommerce-checkout-review-order-table tbody .cart_item {
display: none !important;
}
.woocommerce-checkout #order_review .shop_table.woocommerce-checkout-review-order-table .shippingtable th{
display: inline-block;
width: 138px;
}
@media screen and (max-width: 920px) {
.woocommerce-checkout #order_review .shop_table.woocommerce-checkout-review-order-table .shippingtable th {
width: 80px!important;
}
.woocommerce-checkout .woocommerce ul#shipping_method li {
padding: 0;
}
}
.woocommerce-checkout #order_review .shop_table.woocommerce-checkout-review-order-table .shippingtable td {
display: inline-block;
}
.woocommerce-checkout .page-checkout > div.woocommerce {
max-width: 700px;
}
.woocommerce-checkout #main.page-checkout {
padding: 15px !important;
}
.woocommerce-checkout #content {
padding-left: 10px;
padding-right: 10px;
}
.wc_payment_method label img {
max-height: 15px;
margin-left: 5px;
}
.woocommerce-checkout .payment_methods p {
font-size: .9em;
background: #f1f1f1;
padding: 10px;
}
.woocommerce-checkout .payment_methods li+li {
border-top: 0;
}
@media (max-width: 849px) {
.woocommerce-checkout .shop_table .product-remove a {
position: absolute;
top: 5px;
left: 0px;
width: 19px;
height: 19px;
line-height: 13px !important;
font-size: 13px !important;
}
.woocommerce-checkout .shop_table .cart_item td.product-thumbnail {
padding-top: 18px;
padding-bottom: 18px;
padding-left: 5px;
max-width: 80px;
}
}
.woocommerce-checkout .shop_table.woocommerce-cart-formcontents th {
padding: 0.5em;
}
.woocommerce-checkout .woocommerce-cart-form {
border-bottom: 0;
}
#paymentWrap {
margin: 0 !important;
}
#paymentWrap th {
font-weight: 700 !important;
font-size: 13px !important;
}
@media screen and (max-width: 920px) {
#paymentWrap th {
width: 70px!important;
font-size: 12px !important;
}
}
#paymentWrap th, #paymentWrap td {
border-bottom: 0;
}
#placeOrderWrap button#place_order {
max-width: 400px;
}
.woocommerce-checkout #invoice_type_field {
margin-top: 20px;
}
.woocommerce-checkout #invoice_type_field input {
height: auto;
}
.woocommerce-checkout #customer_details .col-2, .woocommerce-checkout #placeOrderWrap {
padding-left: 0;
}
.woocommerce-checkout #customer_details.col2-set {
display: block;
}
.checkout-page-title.page-title {
display: none;
}
div.woocommerce.row.row-large.row-divided div.cart-collaterals.large-5.col.pb-0{
display:none;
}
@media screen and (min-width: 850px) {
.woocommerce-checkout .woocommerce > .large-7.cart-auto-refresh {
max-width: 100%;
-ms-flex-preferred-size: 100%;
flex-basis: 100%;
}
}
/*好用擴充 結帳頁樣式 END*/