商店頁面呈現:
參考文章:Add custom fields to WooCommerce Products using ACF
參考文章:WooCommerce: Display Advanced Custom Fields @ Single Product
WooCommerce Hook:
參考文章:WooCommerce Hooks: Introduction, Tutorial, and Real-Life Examples
參考文章:WooCommerce Visual Hook Guide: Single Product Page
快速編輯:
參考文章:WooCommerce: Add Custom Field to “Quick Edit”
參考文章:WooCommerce: Add Custom Field to “Bulk Actions” > “Edit”
顯示ACF Group內欄位資訊:
參考文章:Advanced Custom Fields代码示例 裡面的第2點ACF Group
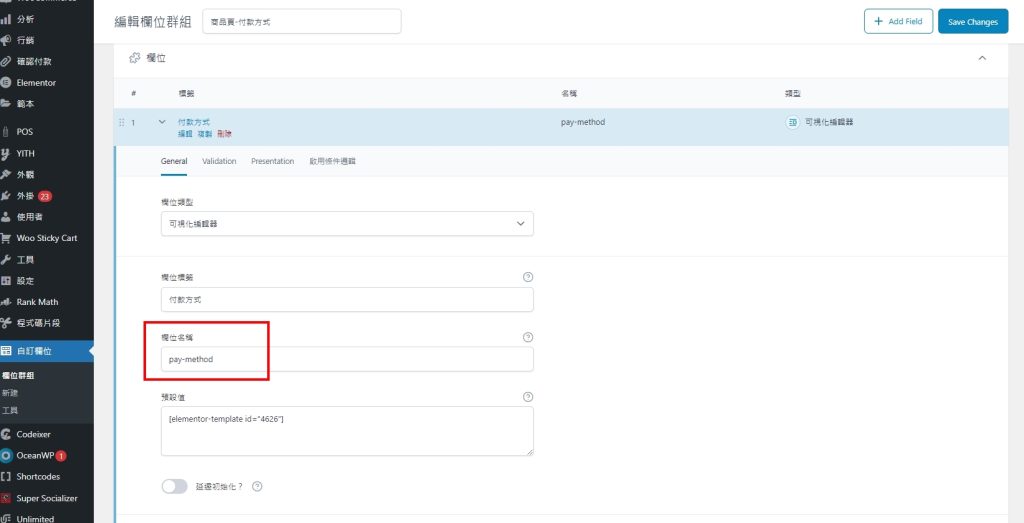
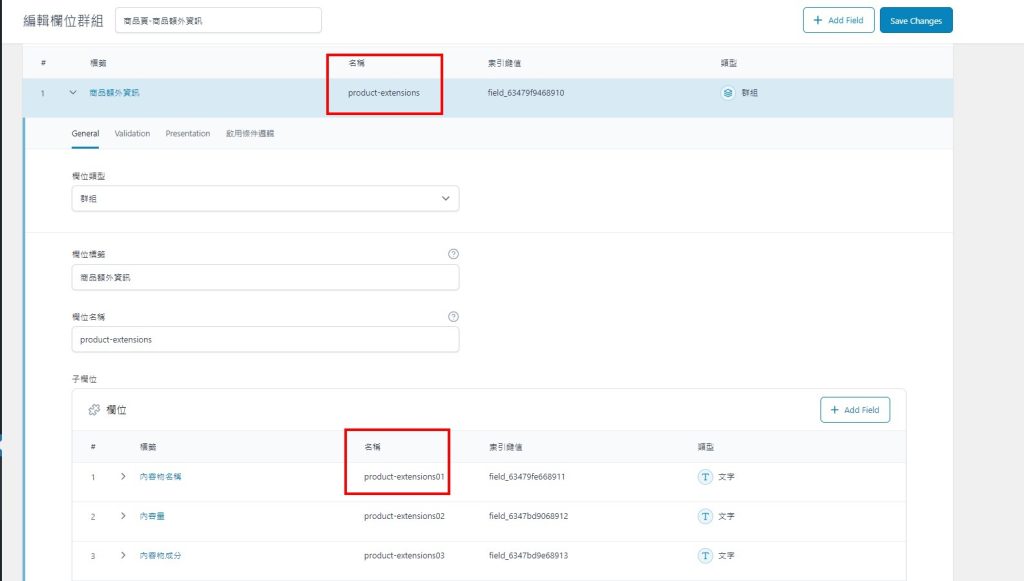
第一步、首先新增一個ACF欄位
主要要記得欄位的【欄位名稱】
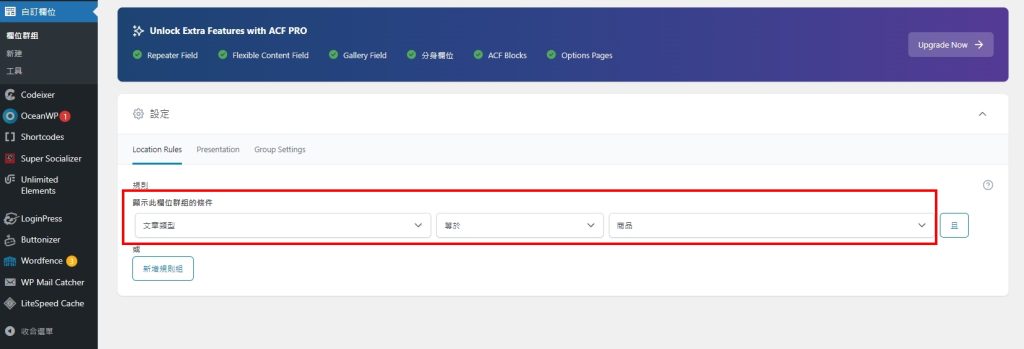
本次是要在商品頁面呈現,所以【文章類型】設定等於【商品】


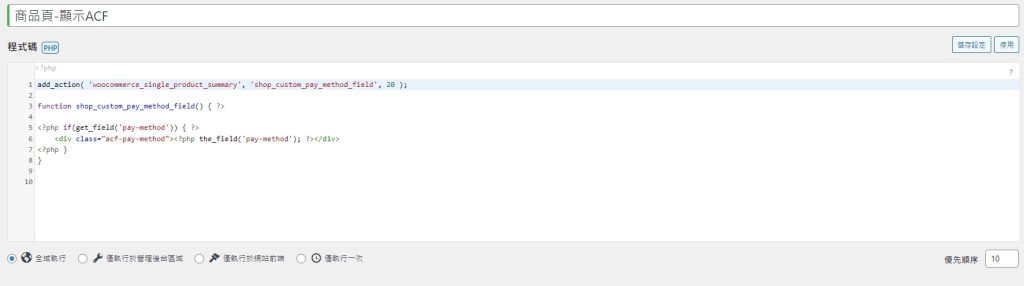
第二步、輸入呈現ACF欄位的代碼
代碼可以放在 function.php 內
或是使用外掛 Code Snippets 插入代碼
代碼如參考文章有兩種都能使用
如果要更改擺放位置的話只需要更動add_action最後的數值即可
第一種代碼
add_action( 'woocommerce_single_product_summary', 'shoptimizer_custom_author_field', 3 );
function shoptimizer_custom_author_field() { ?>
<?php if(get_field('Your-acf-id')) { ?>
<div class="cg-author"><?php the_field('Your-acf-id'); ?></div>
<?php }
}第二種代碼
add_action( 'woocommerce_product_thumbnails', 'bbloomer_display_acf_field_under_images', 30 );
function bbloomer_display_acf_field_under_images() {
echo '<div class="acf-pay-method02">' . get_field('Your-acf-id') . '</div>';
// Note: 'trade' is the slug of the ACF
}第三種代碼 – 241009
add_action( 'woocommerce_single_product_summary', 'shop_custom_pay_method_field', 20 );
function shop_custom_pay_method_field() {
echo '<div class="acf-class">' . get_field('Your-acf-id') . '</div>';
}
顯示ACF Group內資料

使用格式為 {group_key}_{field_key}
以圖片的範例來說
代碼如下
也就是 product-extensions_product-extensions01
function bbloomer_display_acf_field_under_images() {
echo '<div class="acf-product-extensions">' . get_field('product-extensions_product-extensions01') . '</div>';
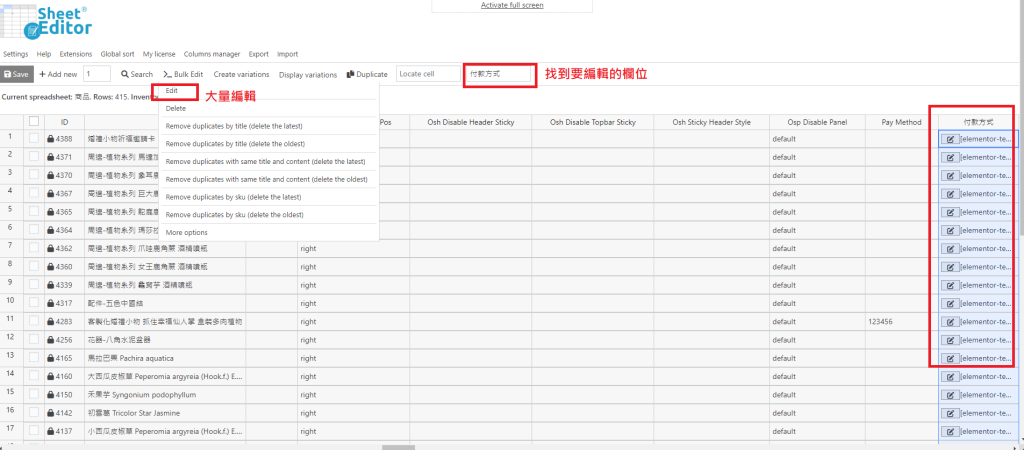
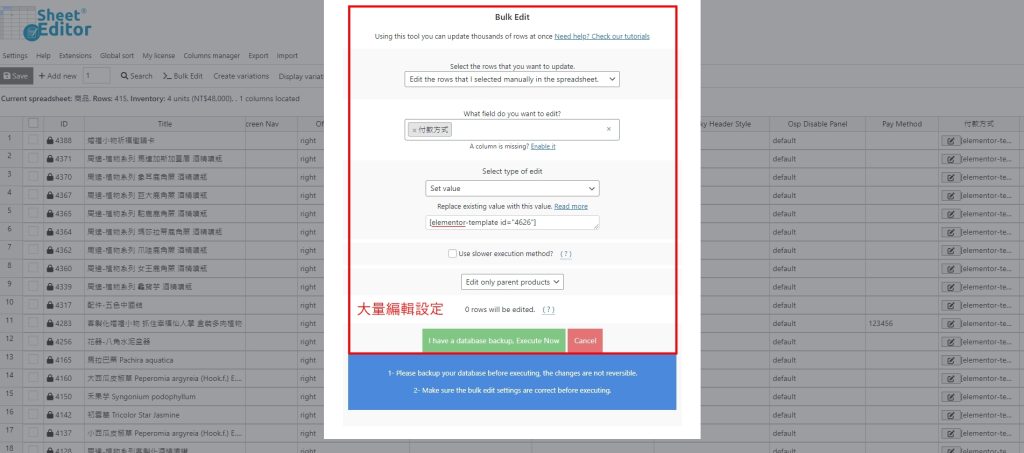
}備註、如果需要大量編輯的話
1.使用function.php的代碼 – 大量編輯短代碼的結果呈現為純文字
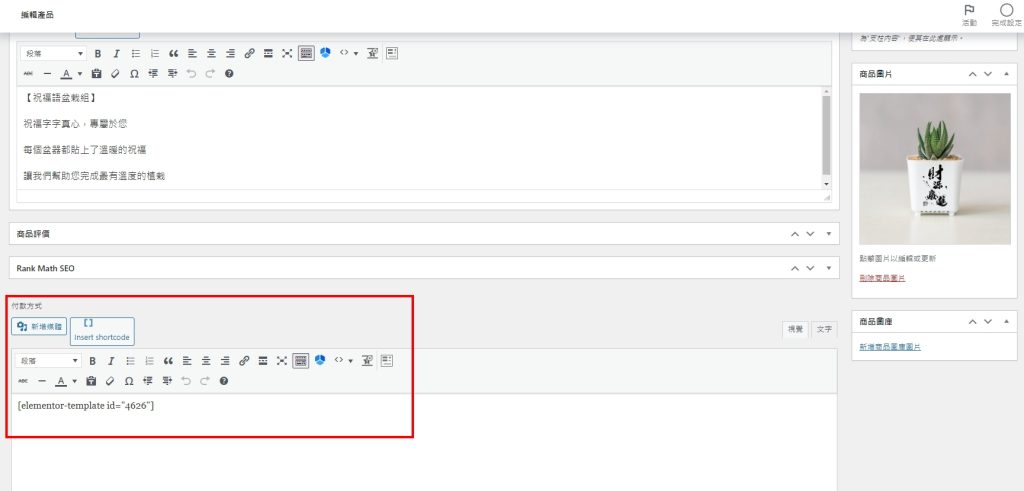
上述步驟完成後,ACF欄位在商店頁面應該就可以看到
但就算創建的ACF裡面有預設值,如果沒有點進去商品內一個一個更新/保存商品
那即便有預設值,也是會判定該商品沒有ACF數值,所以有點小麻煩
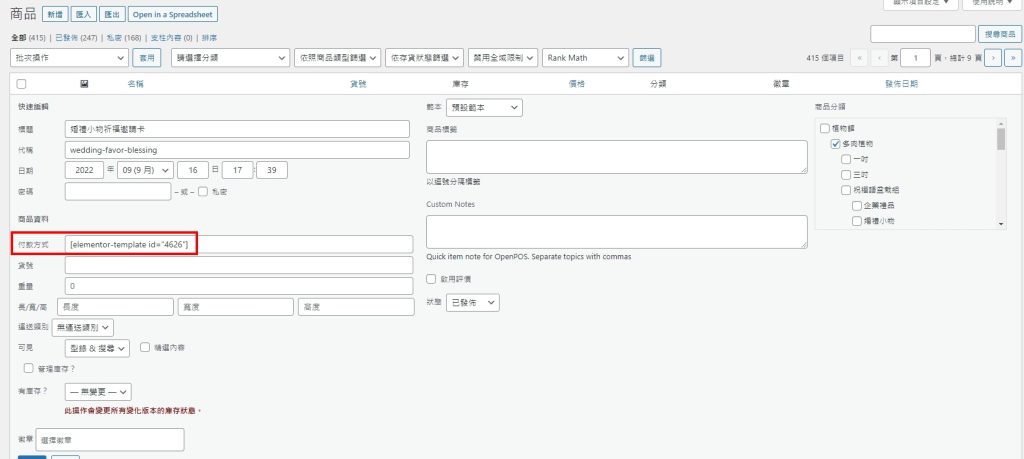
即便使用最上方的快速編輯功能
編輯完成後的短代碼內容也只是純文字,還是必須進入商品頁面一個一個保存
才能正常的呈現出短代碼

以下代碼須將 pay-method 更改為自定義欄位的代稱
將自定義字段添加到快速編輯 @ WooCommerce 產品管理員
/**
* @snippet Add Custom Field @ WooCommerce Quick Edit Product
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @testedwith WooCommerce 6
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_action( 'woocommerce_product_quick_edit_start', 'bbloomer_show_custom_field_quick_edit' );
function bbloomer_show_custom_field_quick_edit() {
global $post;
?>
<label>
<span class="title">付款方式</span>
<span class="input-text-wrap">
<input type="text" name="pay-method" class="text" value="">
</span>
</label>
<br class="clear" />
<?php
}
add_action( 'manage_product_posts_custom_column', 'bbloomer_show_custom_field_quick_edit_data', 9999, 2 );
function bbloomer_show_custom_field_quick_edit_data( $column, $post_id ){
if ( 'name' !== $column ) return;
echo '<div>付款方式: <span id="cf_' . $post_id . '">' . esc_html( get_post_meta( $post_id, 'pay-method', true ) ) . '</span></div>';
wc_enqueue_js( "
$('#the-list').on('click', '.editinline', function() {
var post_id = $(this).closest('tr').attr('id');
post_id = post_id.replace('post-', '');
var custom_field = $('#cf_' + post_id).text();
$('input[name=\'pay-method\']', '.inline-edit-row').val(custom_field);
});
" );
}
add_action( 'woocommerce_product_quick_edit_save', 'bbloomer_save_custom_field_quick_edit' );
function bbloomer_save_custom_field_quick_edit( $product ) {
$post_id = $product->get_id();
if ( isset( $_REQUEST['pay-method'] ) ) {
$custom_field = $_REQUEST['pay-method'];
update_post_meta( $post_id, 'pay-method', wc_clean( $custom_field ) );
}
}
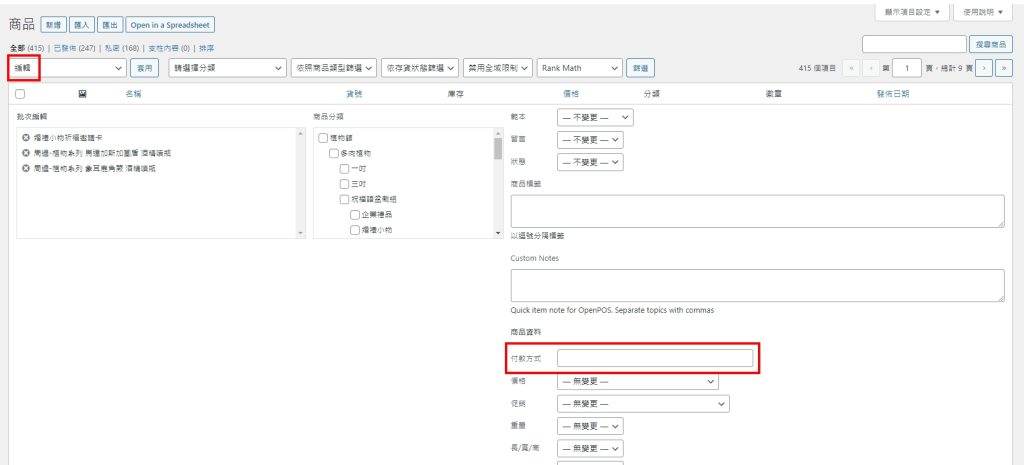
將自定義字段添加到批量商品編輯 @ WooCommerce 產品管理員
/**
* @snippet Custom field bulk edit - WooCommerce
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 4.0
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
// Note: change all occurrences of "custom_field" with the key of your custom field
add_action( 'woocommerce_product_bulk_edit_start', 'bbloomer_custom_field_bulk_edit_input' );
function bbloomer_custom_field_bulk_edit_input() {
?>
<div class="inline-edit-group">
<label class="alignleft">
<span class="title"><?php _e( '付款方式', 'woocommerce' ); ?></span>
<span class="input-text-wrap">
<input type="text" name="pay-method" class="text" value="">
</span>
</label>
</div>
<?php
}
add_action( 'woocommerce_product_bulk_edit_save', 'bbloomer_custom_field_bulk_edit_save' );
function bbloomer_custom_field_bulk_edit_save( $product ) {
$post_id = $product->get_id();
if ( isset( $_REQUEST['pay-method'] ) ) {
$custom_field = $_REQUEST['pay-method'];
update_post_meta( $post_id, 'pay-method', wc_clean( $custom_field ) );
}
}
2.使用外掛 – 大量編輯短代碼的結果呈現正常
使用的外掛為:Bulk Edit Posts and Products in Spreadsheet 的付費版本
或是要使用破解版本也可以