
當我的滑鼠在CRAFTMANSHIP上面的時候
希望他可以變化成為中文字
這樣既美觀 又能方便一些不懂英文的人理解
我該怎麼做呢
這邊有兩段程式碼 上:HTML 下:CSS
<a href='#' data-englishLabel='School' data-chineseLabel='學校'></a>a:before {
display:relative;
content:attr(data-chineseLabel);
}
a:hover:before {
display:relative;
content:attr(data-englishLabel);
}這是範例網站:http://jsfiddle.net/swfour/TJBu5/1/
那我們要把他改成自己的
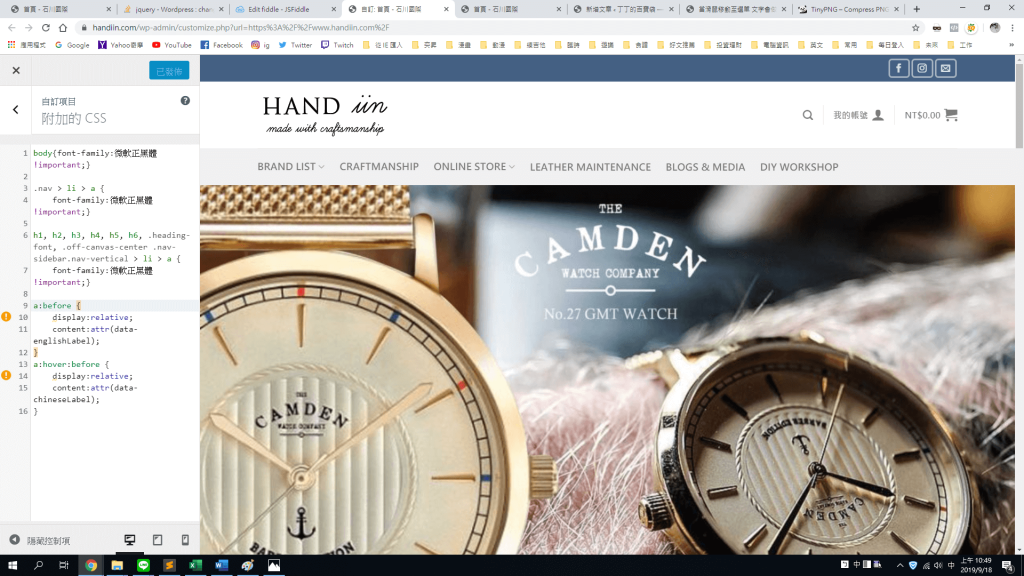
首先到自訂>附加CSS裡面 把CSS貼上
因為我有修改過CSS 所以這邊是貼
a:before {
display:relative;
content:attr(data-englishLabel);
}
a:hover:before {
display:relative;
content:attr(data-chineseLabel);
}
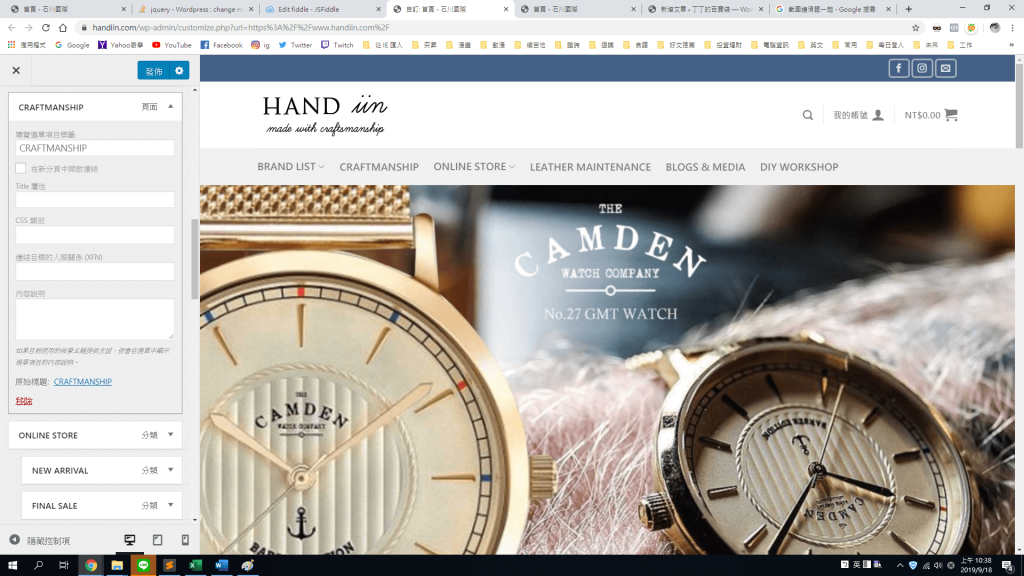
接下來到選單
找到要更改的選單
那這邊我們是要將CRAFTMANSHIP
改成滑鼠移動上去後會變成職人工藝

找到後 原本的程式碼為
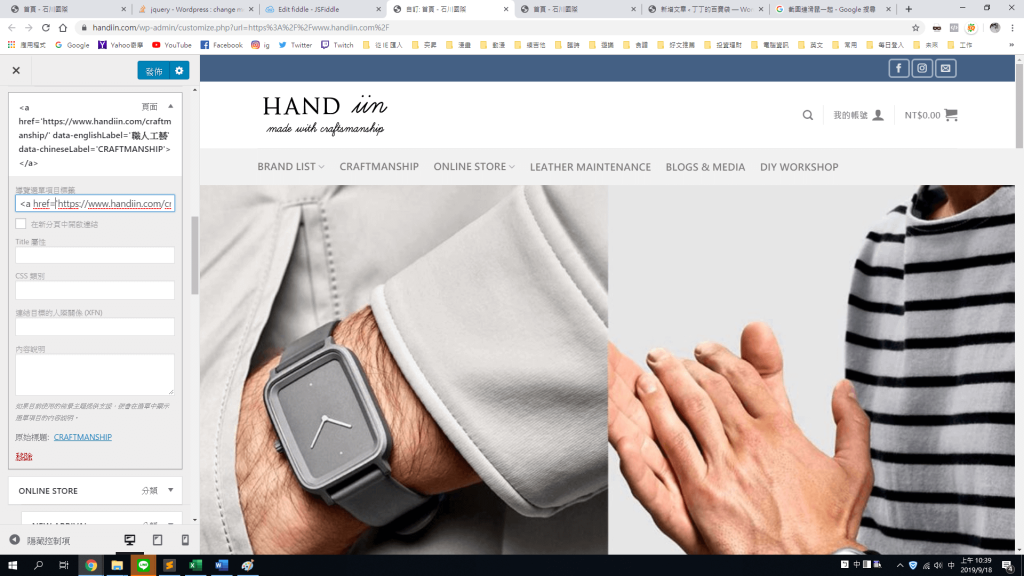
<a href='#' data-englishLabel='School' data-chineseLabel='學校'></a>這邊我改為
<a href='https://www.handiin.com/craftmanship/' data-englishLabel='CRAFTMANSHIP' data-chineseLabel='職人工藝'></a>
href 後面放要連過去的連結
englishLabel放英文字
chineseLabel放中文字
之後便大功告成
當滑鼠在文字上的時候會變成中文
不在的時候則顯示英文


參考網站:https://stackoverflow.com/questions/23404981/wordpress-change-menu-labels-on-mouse-over