參考文章:Login/Register add placeholder instead of text label
檔案位置
可以先到Woocommerce外掛的資料夾 /woocommerce/templates/myaccounts/form-login.php
將form-login.php複製到 \wp-content\themes\主題資料夾\woocommerce\myaccount
這樣調整在主題資料夾就不用擔心外掛更新
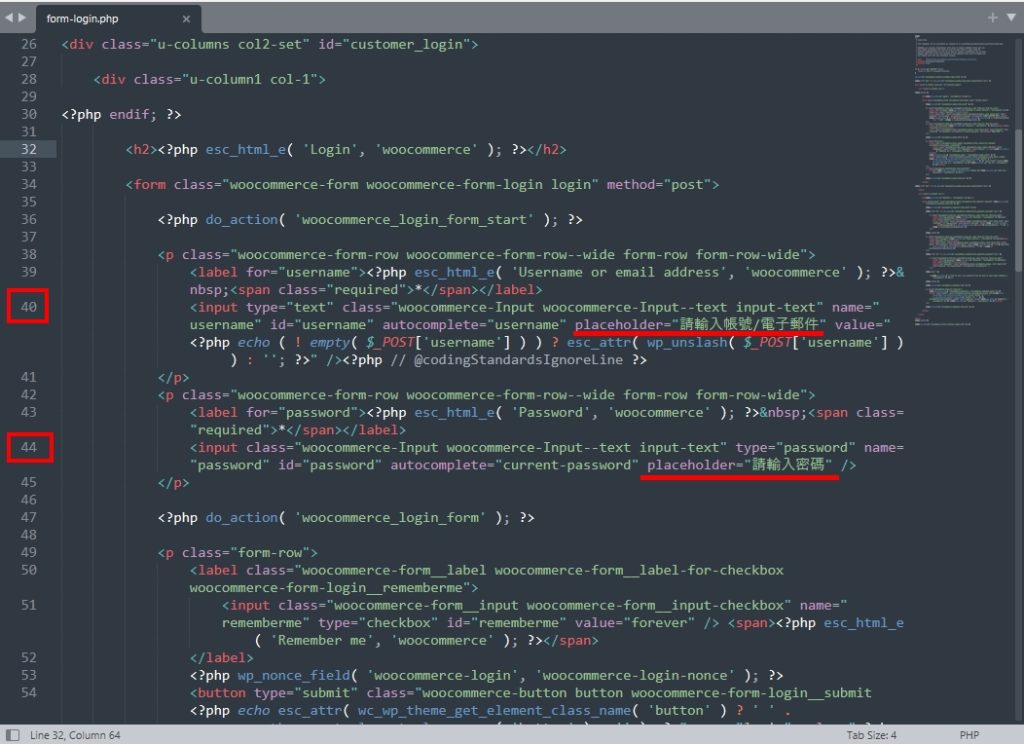
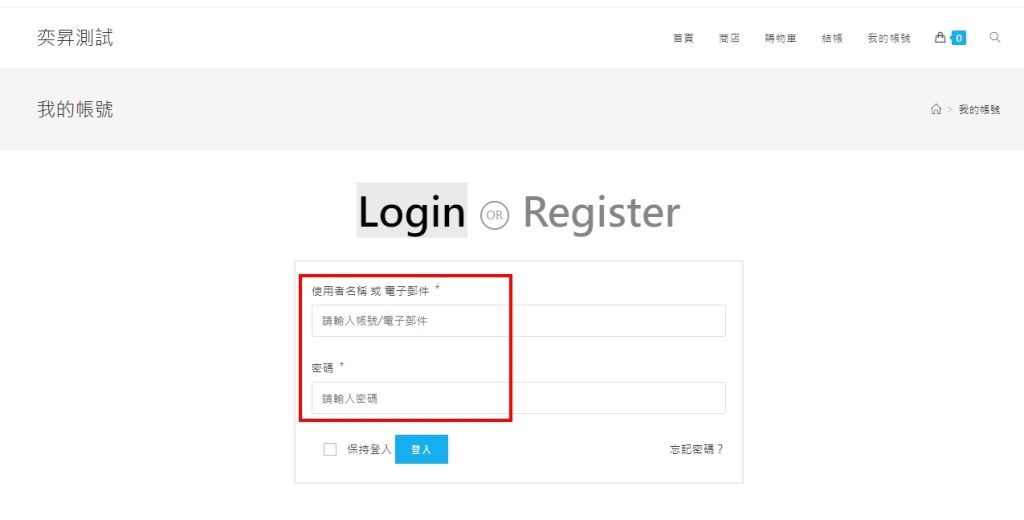
開始調整-登入欄位
大約在40與44行,有input的代碼
40行:id=”username” 這是帳號
44行:id=”password” 這是密碼
可以將 placeholder=”your placeholder text” 這段內容插入
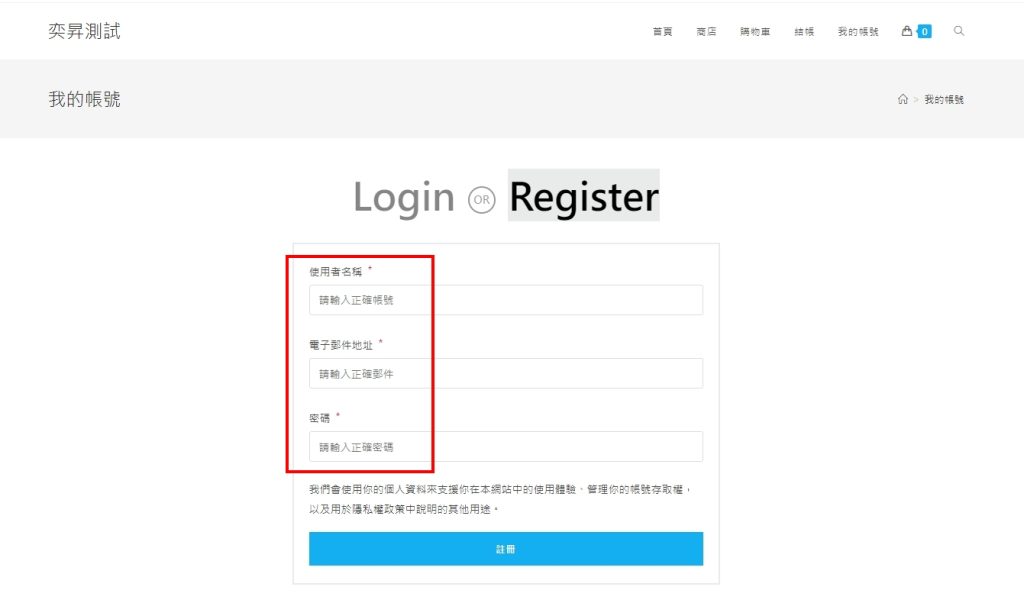
就可以在登入欄位顯示預設資料了
placeholder="your placeholder text"

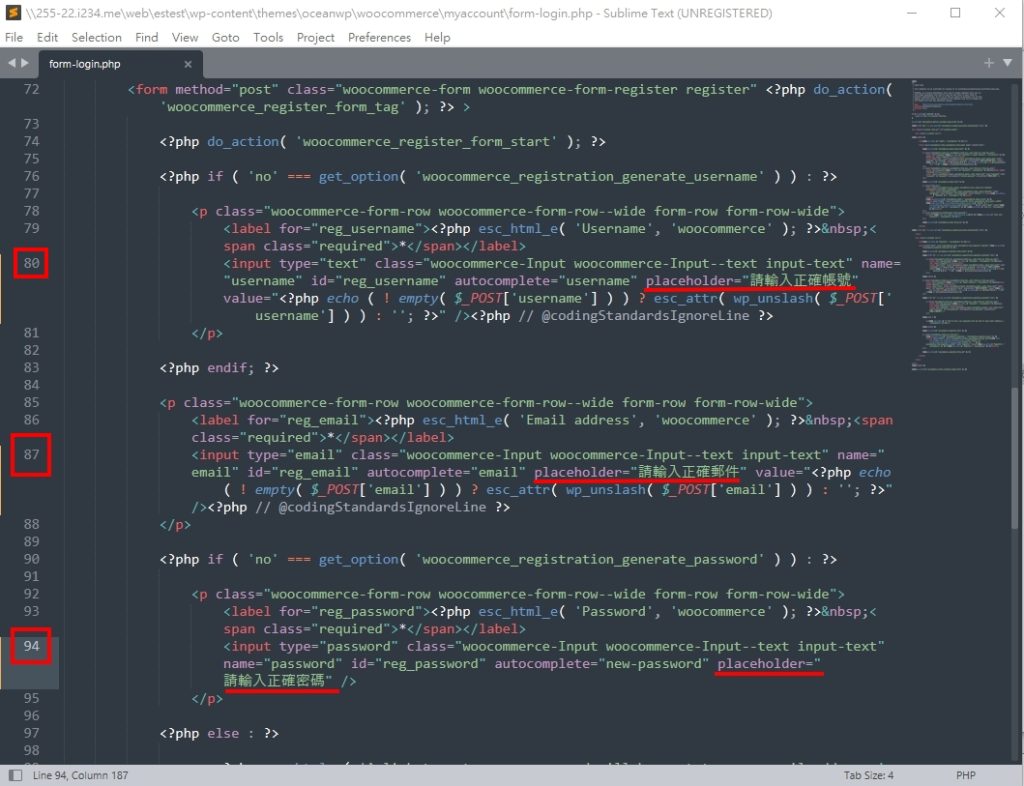
開始調整-註冊欄位
大約在80、87、94行,有input的代碼
80行:id=”reg_username” 這是帳號
87行:id=”reg_email” 這是電子郵件
94行:id=”reg_password” 這是密碼
可以將 placeholder=”your placeholder text” 這段內容插入
就可以在登入欄位顯{“type”:”block”,”srcClientIds”:[“d437432a-ab8e-4a97-82ba-e022038d2361″],”srcRootClientId”:””}示預設資料了
placeholder="your placeholder text"

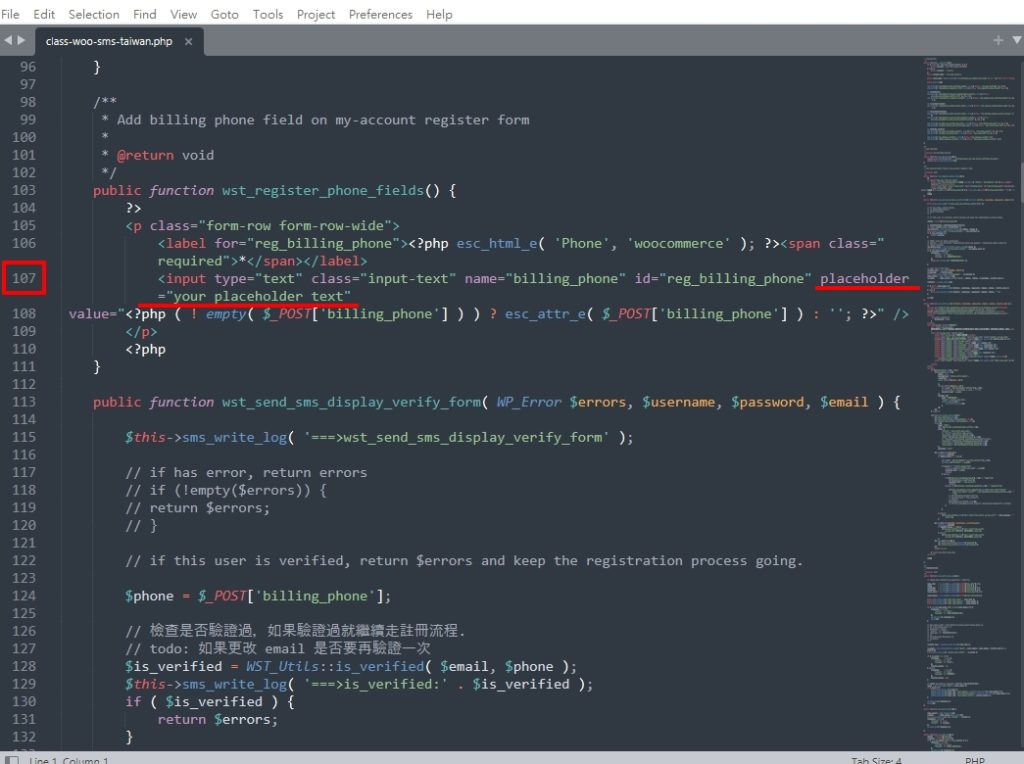
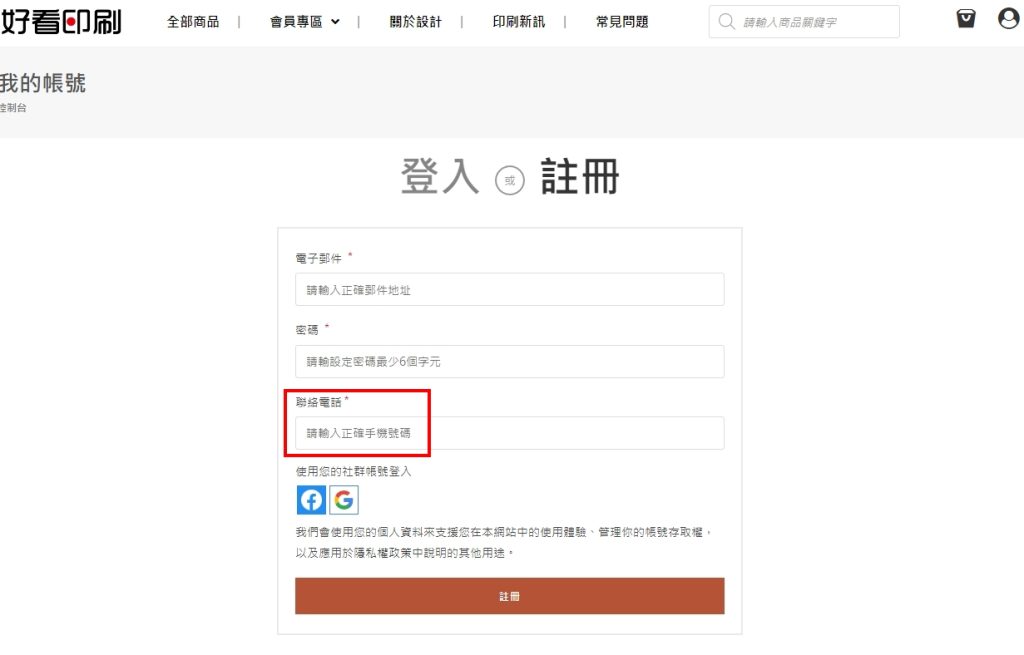
手機欄位 (使用三竹簡訊寄送外掛)
外掛資料夾/includes/class-woo-sms-taiwan.php
約107行:id=”reg_billing_phone” 這是手機
一樣放入以下代碼即可
placeholder="your placeholder text"