

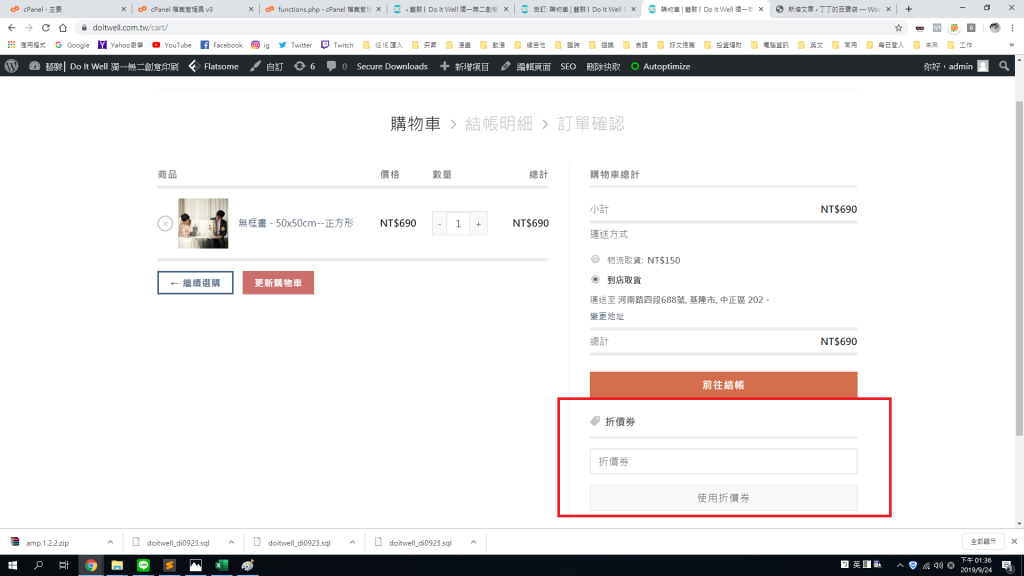
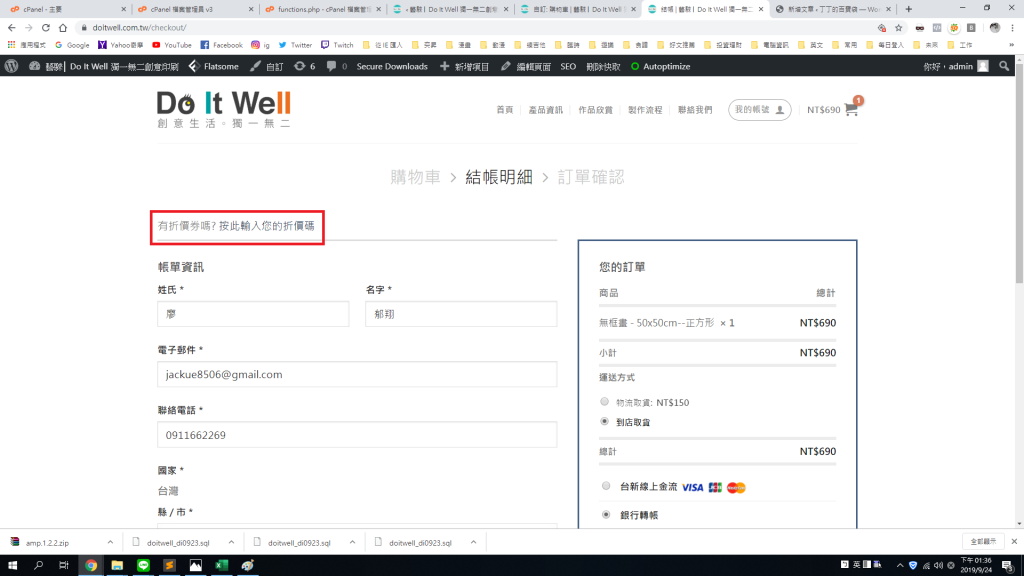
如果在購物網站沒有活動時
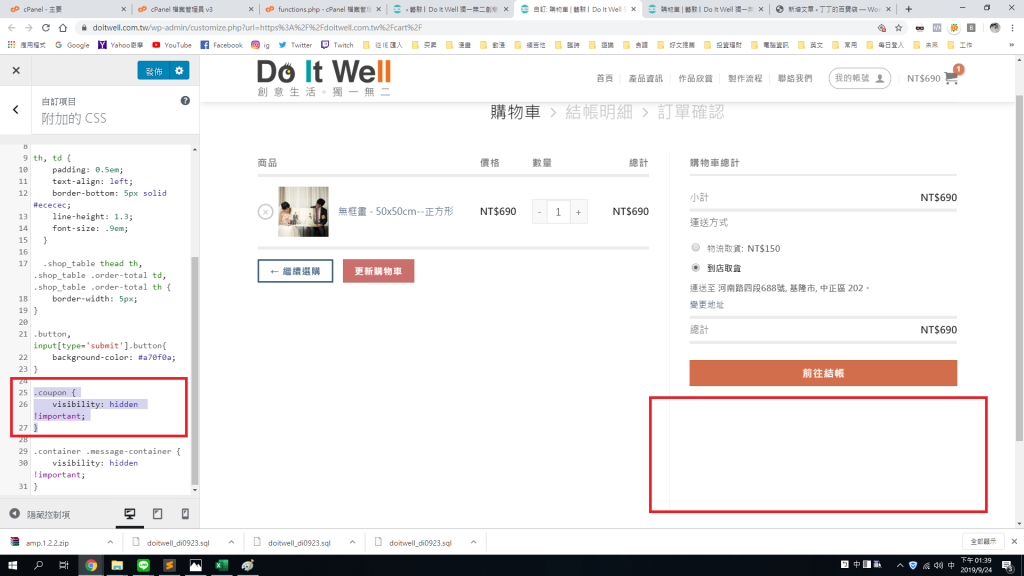
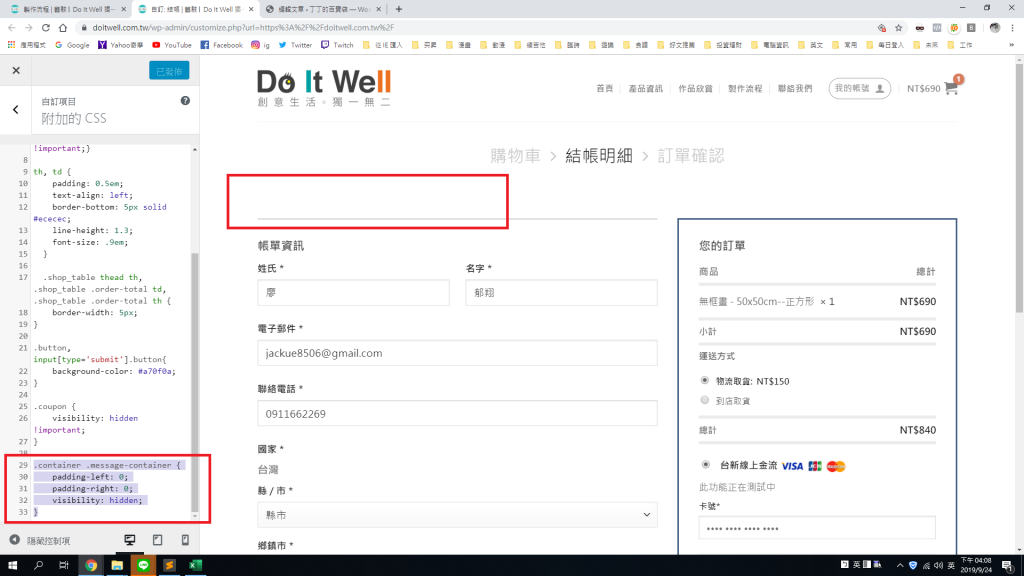
想要將上方兩個紅框處的折價券隱藏該怎麼做呢
只要用兩個css碼就可以做到囉
.coupon {
visibility: hidden !important;
}.container .message-container {
padding-left: 0;
padding-right: 0;
visibility: hidden;
}第一個碼對應的是第一張圖片
紅框處的class
只要加上隱藏的css就可以將它隱藏了
第二段碼對應第二張圖 原理也是相同的
輸入完畢後的呈現為下圖