
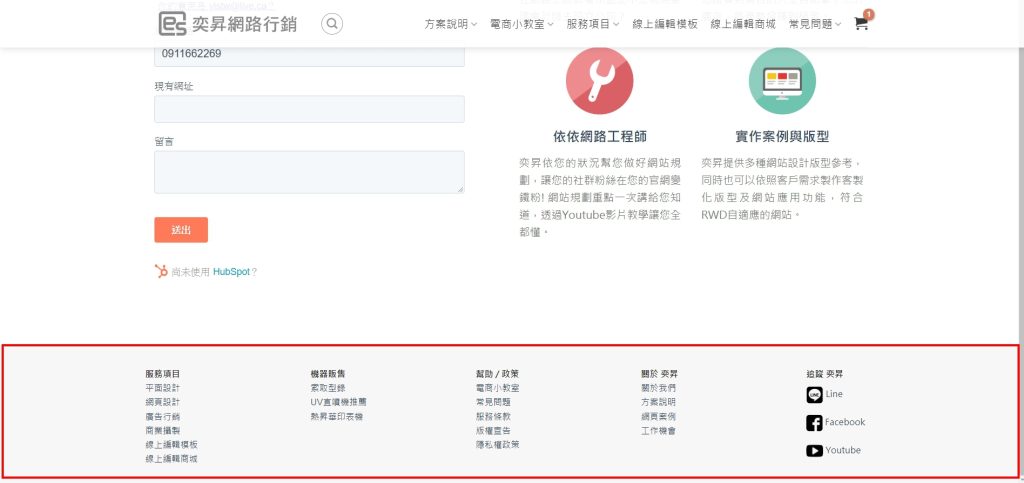
我們網站常用的Footer
有了HTML與CSS 以後新的網站都能使用
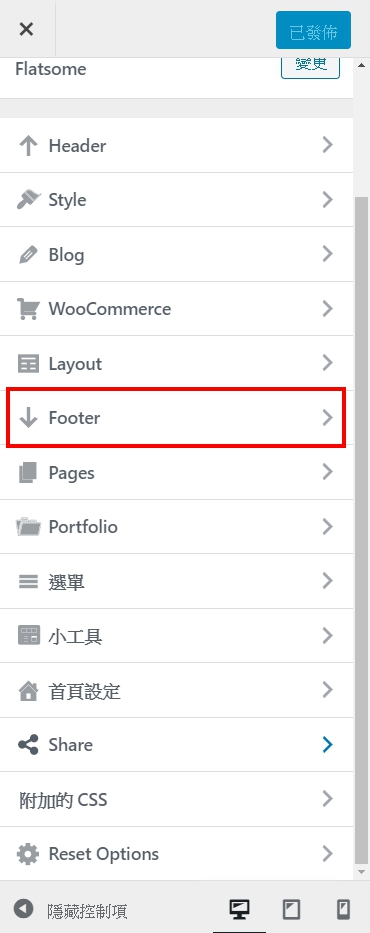
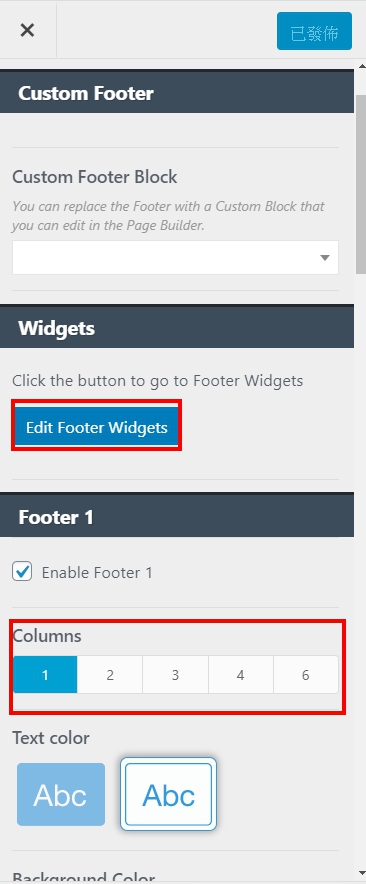
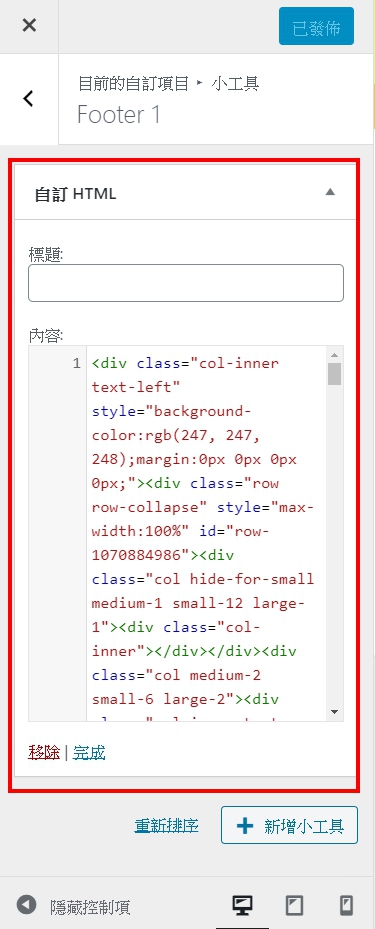
只要在 自訂 > Footer > Footer1 (改一欄) > 放上HTML
<div class="col-inner text-left" style="background-color:rgb(247, 247, 248);margin:0px 0px 0px 0px;">
<div class="row row-collapse" style="max-width:100%" id="row-154098939">
<div class="col hide-for-small medium-1 small-12 large-1">
<div class="col-inner">
</div>
</div>
<div class="col medium-2 small-6 large-2">
<div class="col-inner text-left" style="padding:20px 10px 0px 30%;">
<p><span style="color: #282828;"><strong>服務項目</strong></span></p>
<p><a href="https://marketing.yis.tw/product-category/graphic-design/" target="_blank" rel="noopener noreferrer">平面設計</a></p>
<p><a href="https://marketing.yis.tw/product-category/web-design/" target="_blank" rel="noopener noreferrer">網頁設計</a></p>
<p><a href="https://marketing.yis.tw/product-category/advertising-marketing/" target="_blank" rel="noopener noreferrer">廣告行銷</a></p>
<p><a href="https://marketing.yis.tw/product-category/film-production/" target="_blank" rel="noopener noreferrer">商業攝製</a></p>
<p><a href="https://marketing.yis.tw/product-category/online-editing-template/" target="_blank" rel="noopener noreferrer">線上編輯模板</a></p>
<p><a href="https://marketing.yis.tw/product-category/online-editing-mall/" target="_blank" rel="noopener noreferrer">線上編輯商城</a></p>
</div>
</div>
<div class="col medium-2 small-6 large-2">
<div class="col-inner" style="padding:20px 10px 0px 30%;">
<p><span style="color: #282828;"><strong>機器販售</strong></span></p>
<p><a href="https://www.yistw.com/contact/request-sample" target="_blank" rel="noopener noreferrer">索取型錄</a></p>
<p><a href="https://www.yistw.com/uv-printer" target="_blank" rel="noopener noreferrer" data-wplink-edit="true">UV直噴機推薦</a></p>
<p><a href="https://www.yistw.com/heatpress-printer-sc-f530" target="_blank" rel="noopener noreferrer">熱昇華印表機</a></p>
</div>
</div>
<div class="col medium-2 small-6 large-2">
<div class="col-inner" style="padding:20px 10px 0px 30%;">
<p><span style="color: #282828;"><strong>幫助 / 政策</strong></span></p>
<p><a href="https://marketing.yis.tw/e-commerce-classroom/" target="_blank" rel="noopener noreferrer">電商小教室</a></p>
<p><a href="https://marketing.yis.tw/common-problem/" target="_blank" rel="noopener noreferrer">常見問題</a></p>
<p><a href="https://marketing.yis.tw/terms/" target="_blank" rel="noopener noreferrer">服務條款</a></p>
<p><a href="https://marketing.yis.tw/brand/" target="_blank" rel="noopener noreferrer">版權宣告</a></p>
<p><a href="https://marketing.yis.tw/privacy/" target="_blank" rel="noopener noreferrer">隱私權政策</a></p>
</div>
</div>
<div class="col medium-2 small-6 large-2">
<div class="col-inner" style="padding:20px 10px 0px 30%;">
<p><span style="color: #282828;"><strong>關於 奕昇</strong></span></p>
<p><a href="https://marketing.yis.tw/about-us/" target="_blank" rel="noopener noreferrer">關於我們</a></p>
<p><a href="https://marketing.yis.tw/functions-and-solutions/" target="_blank" rel="noopener noreferrer">方案說明</a></p>
<p><a href="https://marketing.yis.tw/share-case/" target="_blank" rel="noopener noreferrer">網頁案例</a></p>
<p><a href="https://www.104.com.tw/company/1a2x6bitp7" target="_blank" rel="noopener noreferrer">工作機會</a></p>
</div>
</div>
<div class="col medium-2 small-6 large-2">
<div class="col-inner" style="padding:20px 10px 0px 30%;">
<p><span style="color: #282828;"><strong>追蹤 奕昇</strong></span></p>
<p><a href="https://t.yis.tw/lineme" target="_blank" rel="noopener noreferrer"><img class="alignnonewp-image-616 lazy-load-active" src="https://marketing.yis.tw/wp-content/uploads/iconfinder_Line_A_104829.png" data-src="https://marketing.yis.tw/wp-content/uploads/iconfinder_Line_A_104829.png" alt="" width="25" height="25"> <span class="text">Line</span></a></p>
<p><a href="https://www.facebook.com/marketing.yis.tw/" target="_blank" rel="noopener noreferrer"><img class="alignnonewp-image-617 lazy-load-active" src="https://marketing.yis.tw/wp-content/uploads/iconfinder_facebook-logo_1269914.png" data-src="https://marketing.yis.tw/wp-content/uploads/iconfinder_facebook-logo_1269914.png" alt="" width="24" height="24"> <span class="text">Facebook</span></a></p>
<p><a href="https://www.youtube.com/channel/UCsGxJacaMmAhDjPmybPI4cQ/videos" target="_blank" rel="noopener noreferrer" data-wp-editing="1"><img class="alignnonewp-image-618 lazy-load-active" src="https://marketing.yis.tw/wp-content/uploads/iconfinder_youtube-play_1608384.png" data-src="https://marketing.yis.tw/wp-content/uploads/iconfinder_youtube-play_1608384.png" alt="" width="25" height="25"> <span class="text">Youtube</span></a></p>
</div>
</div>
<div class="col medium-1 small-6 large-1">
<div class="col-inner">
<div id="gap-1212379865" class="gap-element clearfix show-for-small" style="display:block; height:auto;">
</div>
</div>
</div>
</div>
</div>
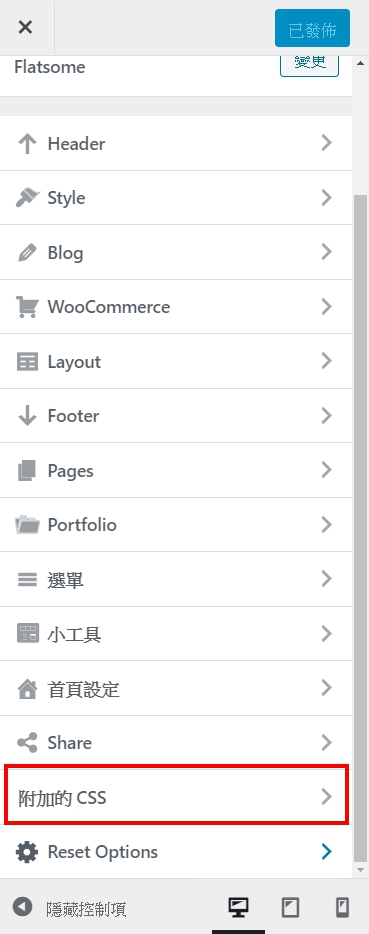
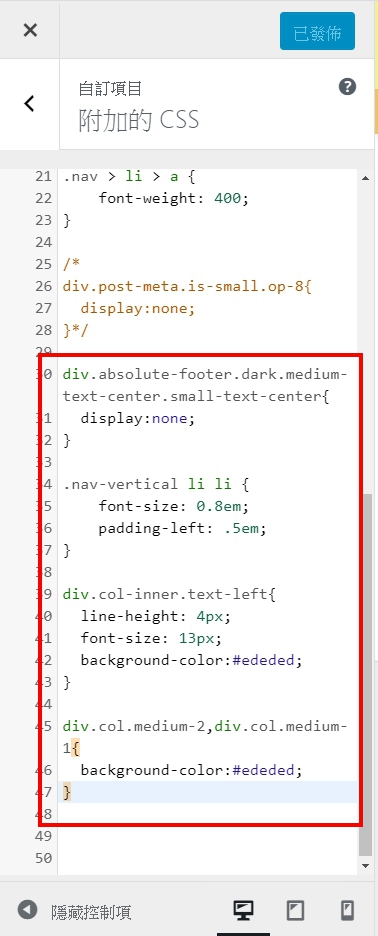
接下來再到附加CSS加上CSS
/*最下方的footer隱藏*/
div.absolute-footer{
display:none;
}
/*nav文字的大小與間距*/
.nav-vertical li li {
font-size: 0.8em;
padding-left: .5em;
}
/*footer裡面文字的行距與文字大小 背景顏色*/
div.col-inner.text-left{
line-height: 4px;
font-size: 13px;
}
/*footer裡面欄位的背景顏色*/
div.col.medium-2.small-6.large-2,div.col.medium-1{
background-color:#ededed;
}順便備註一下
如果想改footer背景顏色的話
在Footer那邊也可以更改哦

如果直接兩者合併成一個HMTL
請看以下
<style>
div.absolute-footer{
display:none;
}
.nav-vertical li li {
font-size: 0.8em;
padding-left: .5em;
}
div.col-inner.text-left{
line-height: 4px;
font-size: 13px;
}
div.col.medium-2.small-6.large-2,div.col.medium-1{
background-color:#ededed;
}
</style>
<div class="col-inner text-left" style="background-color:rgb(247, 247, 248);margin:0px 0px 0px 0px;">
<div class="row row-collapse" style="max-width:100%" id="row-154098939">
<div class="col hide-for-small medium-1 small-12 large-1">
<div class="col-inner">
</div>
</div>
<div class="col medium-2 small-6 large-2">
<div class="col-inner text-left" style="padding:20px 10px 0px 30%;">
<p><span style="color: #282828;"><strong>服務項目</strong></span></p>
<p><a href="https://marketing.yis.tw/product-category/graphic-design/" target="_blank" rel="noopener noreferrer">平面設計</a></p>
<p><a href="https://marketing.yis.tw/product-category/web-design/" target="_blank" rel="noopener noreferrer">網頁設計</a></p>
<p><a href="https://marketing.yis.tw/product-category/advertising-marketing/" target="_blank" rel="noopener noreferrer">廣告行銷</a></p>
<p><a href="https://marketing.yis.tw/product-category/film-production/" target="_blank" rel="noopener noreferrer">商業攝製</a></p>
<p><a href="https://marketing.yis.tw/product-category/online-editing-template/" target="_blank" rel="noopener noreferrer">線上編輯模板</a></p>
<p><a href="https://marketing.yis.tw/product-category/online-editing-mall/" target="_blank" rel="noopener noreferrer">線上編輯商城</a></p>
</div>
</div>
<div class="col medium-2 small-6 large-2">
<div class="col-inner" style="padding:20px 10px 0px 30%;">
<p><span style="color: #282828;"><strong>機器販售</strong></span></p>
<p><a href="https://www.yistw.com/contact/request-sample" target="_blank" rel="noopener noreferrer">索取型錄</a></p>
<p><a href="https://www.yistw.com/uv-printer" target="_blank" rel="noopener noreferrer" data-wplink-edit="true">UV直噴機推薦</a></p>
<p><a href="https://www.yistw.com/heatpress-printer-sc-f530" target="_blank" rel="noopener noreferrer">熱昇華印表機</a></p>
</div>
</div>
<div class="col medium-2 small-6 large-2">
<div class="col-inner" style="padding:20px 10px 0px 30%;">
<p><span style="color: #282828;"><strong>幫助 / 政策</strong></span></p>
<p><a href="https://marketing.yis.tw/e-commerce-classroom/" target="_blank" rel="noopener noreferrer">電商小教室</a></p>
<p><a href="https://marketing.yis.tw/common-problem/" target="_blank" rel="noopener noreferrer">常見問題</a></p>
<p><a href="https://marketing.yis.tw/terms/" target="_blank" rel="noopener noreferrer">服務條款</a></p>
<p><a href="https://marketing.yis.tw/brand/" target="_blank" rel="noopener noreferrer">版權宣告</a></p>
<p><a href="https://marketing.yis.tw/privacy/" target="_blank" rel="noopener noreferrer">隱私權政策</a></p>
</div>
</div>
<div class="col medium-2 small-6 large-2">
<div class="col-inner" style="padding:20px 10px 0px 30%;">
<p><span style="color: #282828;"><strong>關於 奕昇</strong></span></p>
<p><a href="https://marketing.yis.tw/about-us/" target="_blank" rel="noopener noreferrer">關於我們</a></p>
<p><a href="https://marketing.yis.tw/functions-and-solutions/" target="_blank" rel="noopener noreferrer">方案說明</a></p>
<p><a href="https://marketing.yis.tw/share-case/" target="_blank" rel="noopener noreferrer">網頁案例</a></p>
<p><a href="https://www.104.com.tw/company/1a2x6bitp7" target="_blank" rel="noopener noreferrer">工作機會</a></p>
</div>
</div>
<div class="col medium-2 small-6 large-2">
<div class="col-inner" style="padding:20px 10px 0px 30%;">
<p><span style="color: #282828;"><strong>追蹤 奕昇</strong></span></p>
<p><a href="https://t.yis.tw/lineme" target="_blank" rel="noopener noreferrer"><img class="alignnonewp-image-616 lazy-load-active" src="https://marketing.yis.tw/wp-content/uploads/iconfinder_Line_A_104829.png" data-src="https://marketing.yis.tw/wp-content/uploads/iconfinder_Line_A_104829.png" alt="" width="25" height="25"> <span class="text">Line</span></a></p>
<p><a href="https://www.facebook.com/marketing.yis.tw/" target="_blank" rel="noopener noreferrer"><img class="alignnonewp-image-617 lazy-load-active" src="https://marketing.yis.tw/wp-content/uploads/iconfinder_facebook-logo_1269914.png" data-src="https://marketing.yis.tw/wp-content/uploads/iconfinder_facebook-logo_1269914.png" alt="" width="24" height="24"> <span class="text">Facebook</span></a></p>
<p><a href="https://www.youtube.com/channel/UCsGxJacaMmAhDjPmybPI4cQ/videos" target="_blank" rel="noopener noreferrer" data-wp-editing="1"><img class="alignnonewp-image-618 lazy-load-active" src="https://marketing.yis.tw/wp-content/uploads/iconfinder_youtube-play_1608384.png" data-src="https://marketing.yis.tw/wp-content/uploads/iconfinder_youtube-play_1608384.png" alt="" width="25" height="25"> <span class="text">Youtube</span></a></p>
</div>
</div>
<div class="col medium-1 small-6 large-1">
<div class="col-inner">
<div id="gap-1212379865" class="gap-element clearfix show-for-small" style="display:block; height:auto;">
</div>
</div>
</div>
</div>
</div>