一、確認主題
有些主題的Header本身就有背景色,例如:OceanWP
這種主題如果不從主題設定那邊調整
單純調整Elementor的Section背景色為透明的話,還是無法達成透明背景的效果
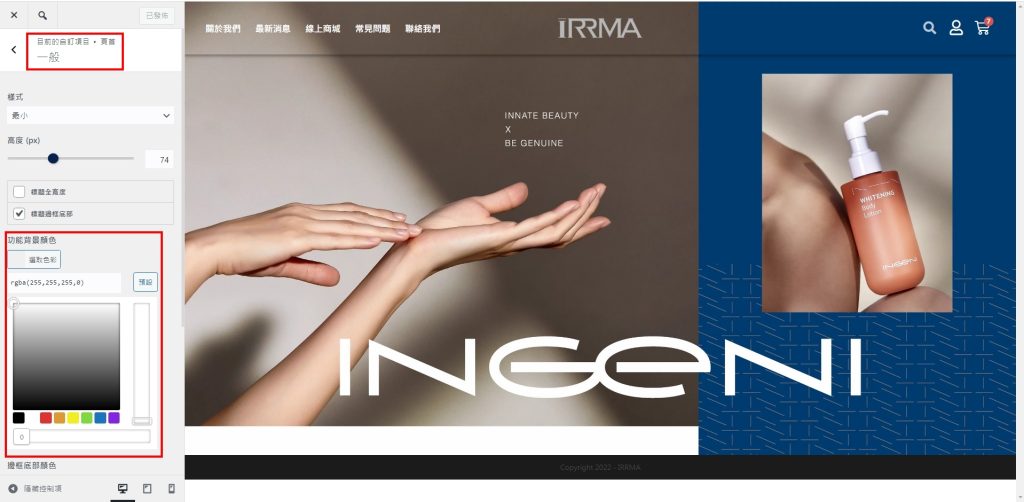
以OceapWP為例,從自訂>頁首>一般>功能背景顏色,這邊調整為透明即可

二、創建Elementor的Header
搞定好主題設定後
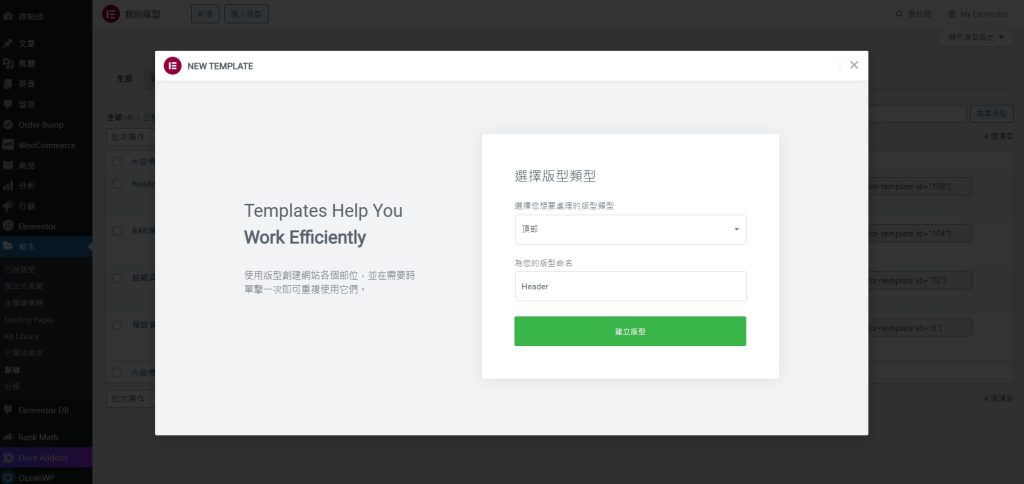
後台>範本>新增>頂部,來設定Elementor的Header
並編輯好Header樣式後
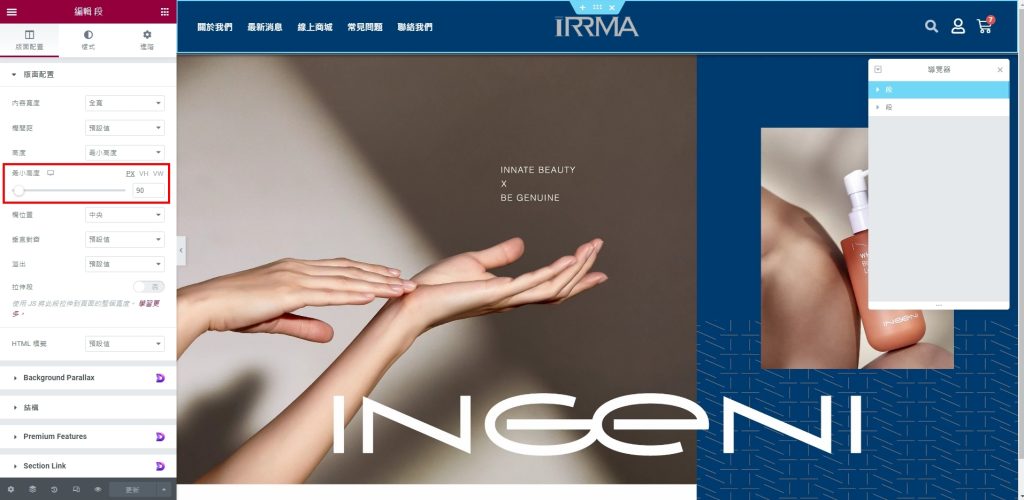
1.設定Section的高度
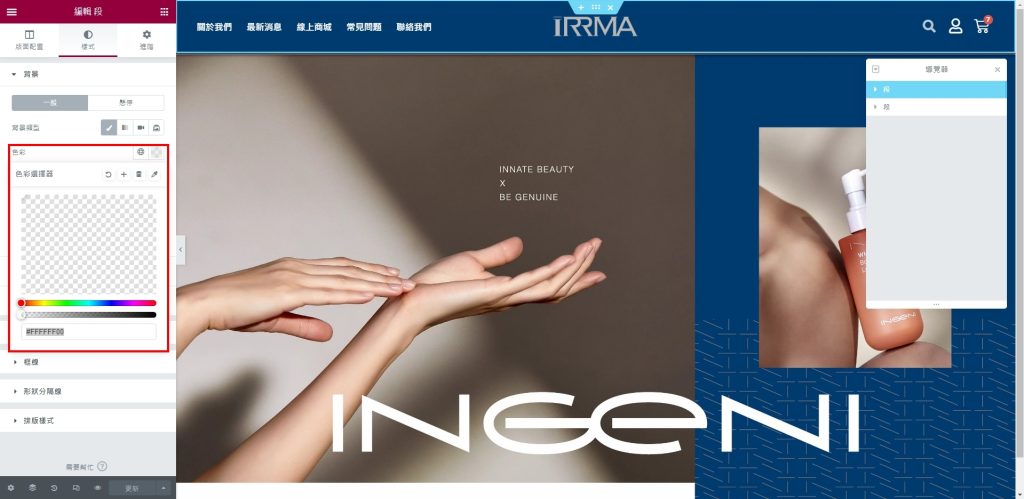
2.將Section的背景色調整為透明
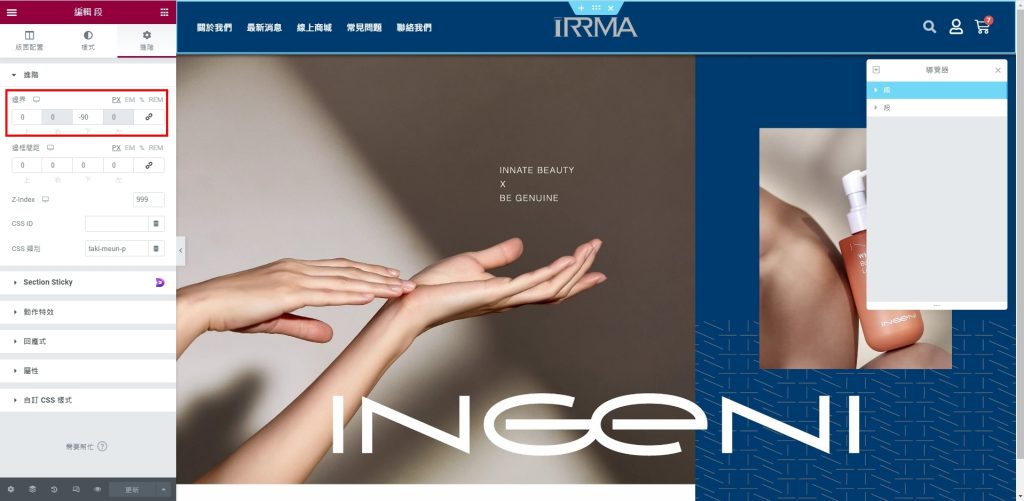
3.將外距設定為負數的高度
這樣就能出現透明背景的Header了




三、設定偏移效果的背景色
如果要讓Header滑動後有背景色
那就需要另外多做以下步驟
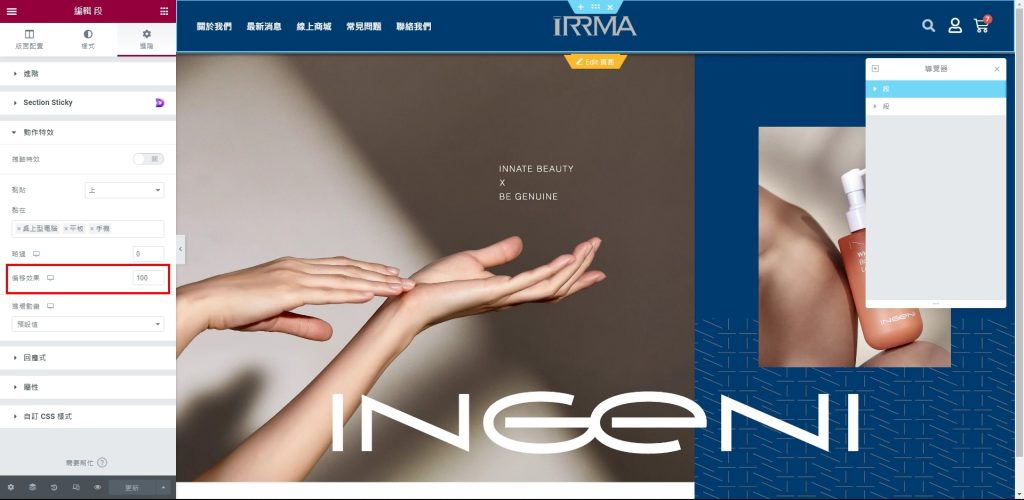
1.動作特效設定偏移效果
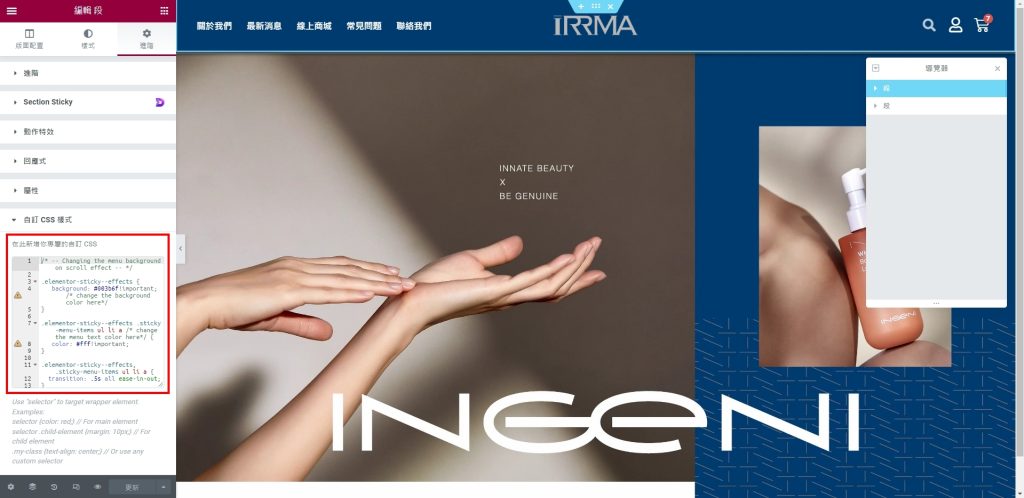
2.貼上CSS (偏移背景色)
/* -- Changing the menu background on scroll effect -- */
.elementor-sticky--effects {
background: #003b6f !important; /* change the background color here*/
}
.elementor-sticky--effects .sticky-menu-items ul li a /* change the menu text color here*/ {
color: #fff !important;
}
.elementor-sticky--effects, .sticky-menu-items ul li a {
transition: .5s all ease-in-out;
}

四、效果確認
五、補充說明:只做一個Headeer就好
通常如果這種透明滿版的Header
都是使用畫布,單做一個頁面
不過網站其他頁面如果不是用圖片當背景的話,Header就不能設定背景色為透明
所以這時候就變成會有2個Header,一個透明、一個有底色
這樣修改起來稍微麻煩一點,所以後來嘗試能不能用一個Header就完成
答案是可以,調整CSS就好
簡單來說,全域的Header(有底色)設定CSS ID為all-header;畫布的Header(透明)設定CSS ID為home-header
設定方式就是全域Header正常設定(外距不用-XX了),額外多了一個CSS ID
接下來來處理畫布的Header,使用一個滿版無間距的Section,裡面放【版型】小工具,直接使用全域Header
然後全域Header的高是多少,畫布Header外距就要-多少
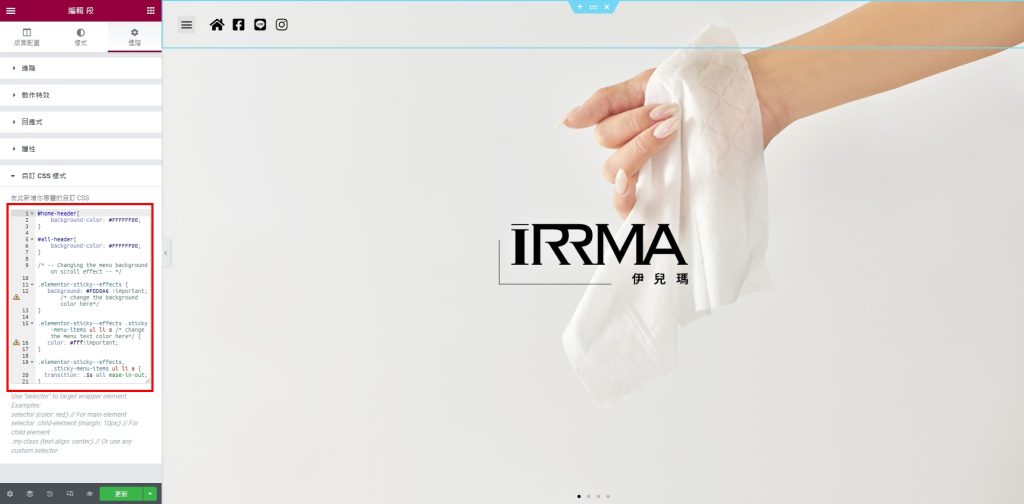
並在Section設定CSS ID:home-header,並補充CSS如下
#home-header{
background-color: #FFFFFF00;
}
#all-header{
background-color: #FFFFFF00;
}
/* -- Changing the menu background on scroll effect -- */
.elementor-sticky--effects {
background: #FDD0A6 !important; /* change the background color here*/
}
.elementor-sticky--effects .sticky-menu-items ul li a /* change the menu text color here*/ {
color: #fff!important;
}
.elementor-sticky--effects, .sticky-menu-items ul li a {
transition: .5s all ease-in-out;
}其實也就只是比上面轉換底色的代碼多了#home-header與#all-header底色透明效果