標題與網址
在撰寫文章的時候
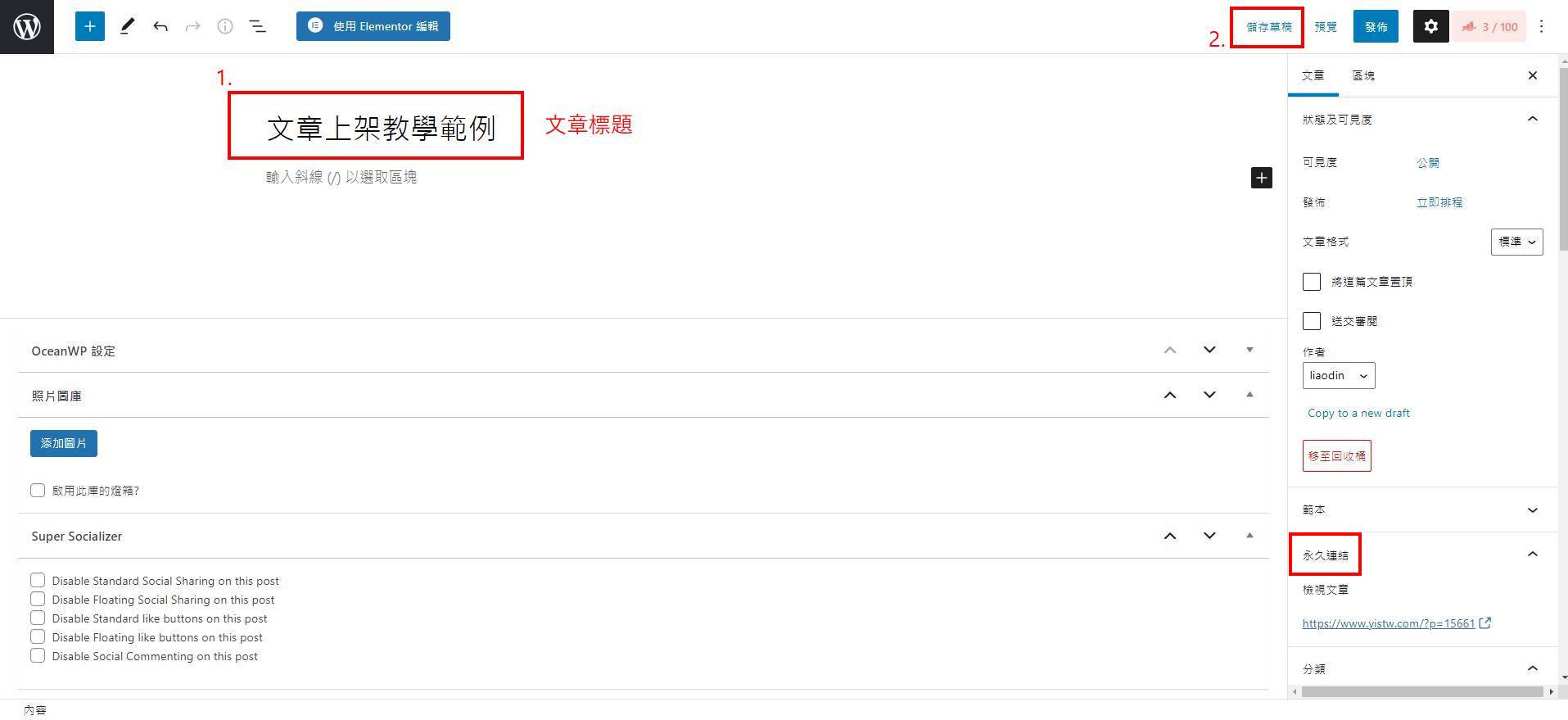
第一個要輸入的一定是文章的標題與這個文章的網址連結(代稱)
連結的部分一律都建議使用英文
如果使用中文的話 在分享時會有亂碼的狀況
一般wordpress網站
先輸入標題 > 儲存草稿 > 永久連結
奕昇yistw.com網站
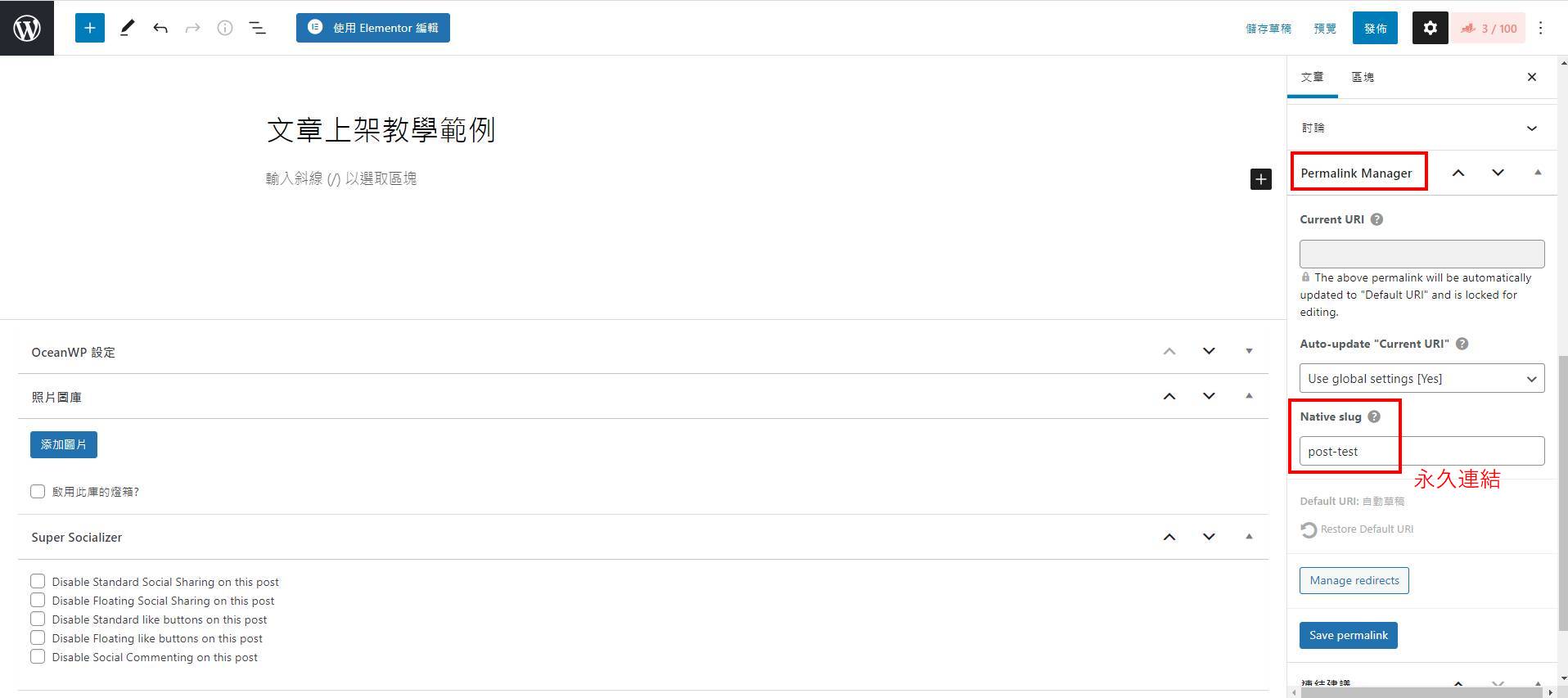
如果是在 yistw.com 上架文章的話 輸入永久連結的位置比較不同
先輸入標題 > 儲存草稿 > Permalink Manager
輸入位置如下


選擇文章分類與精選圖片
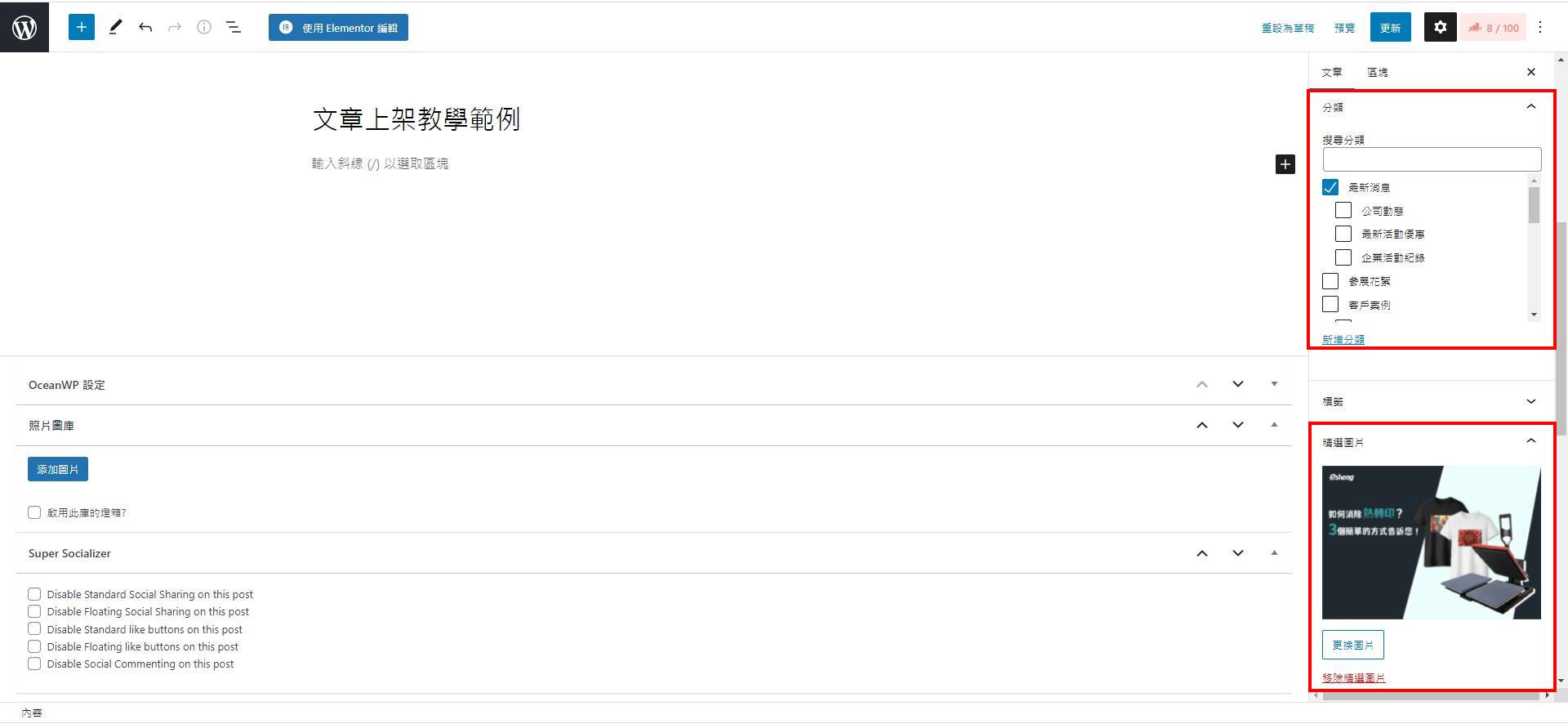
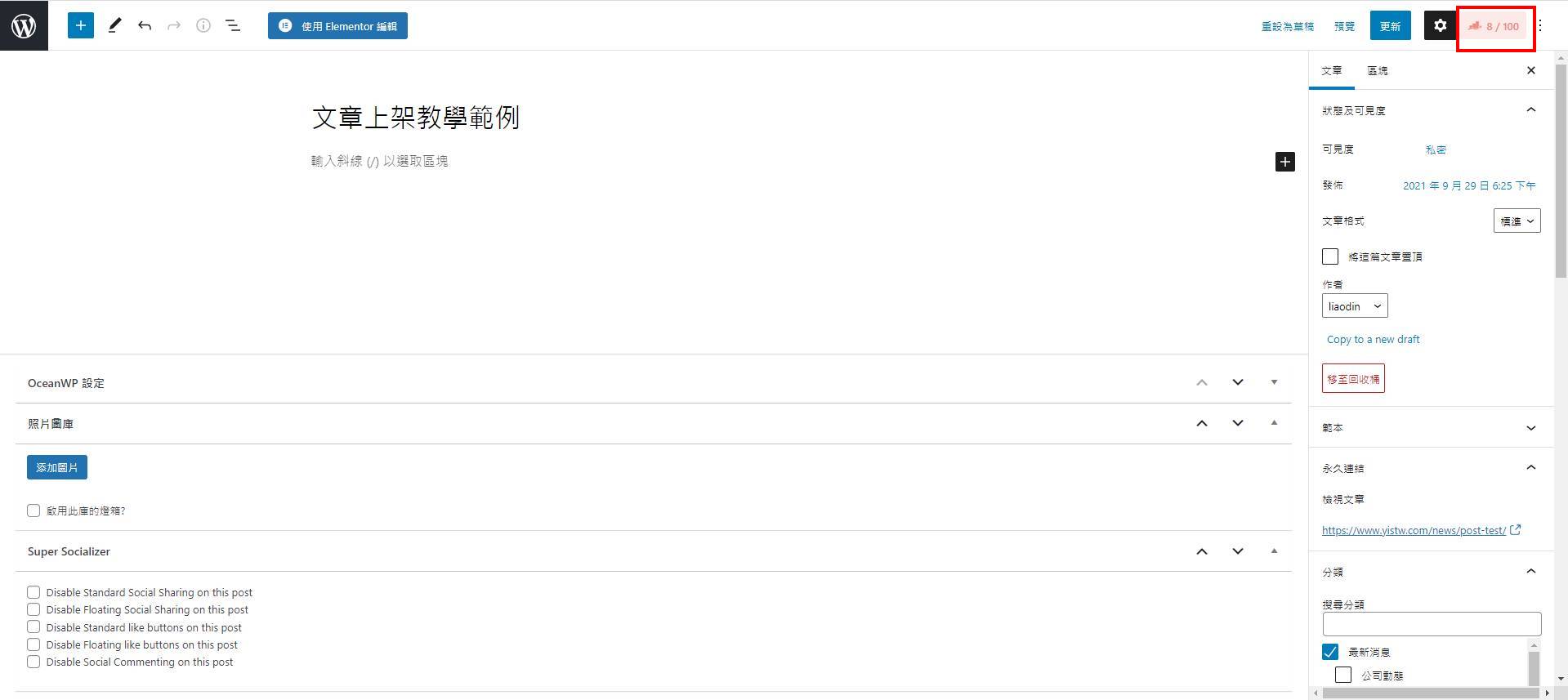
接下來就要設定文章的分類
在右邊的工具列下方就有【文章分類】
只需要勾選即可
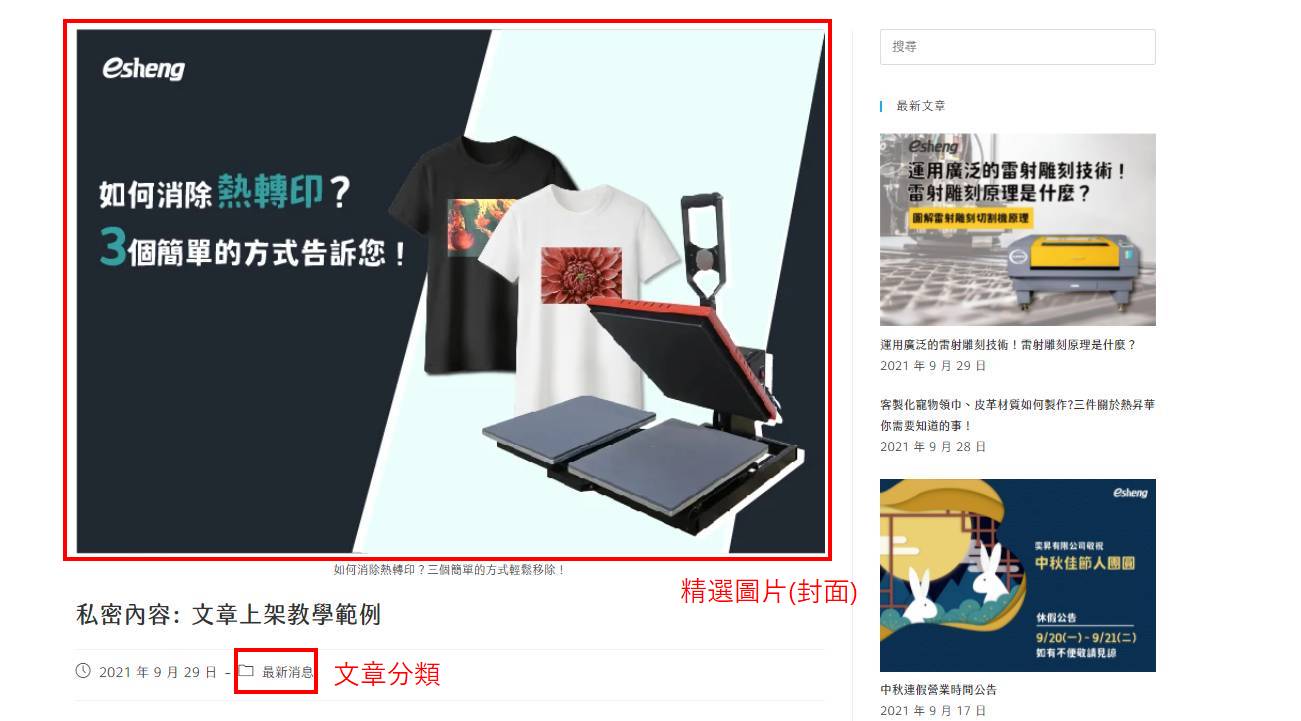
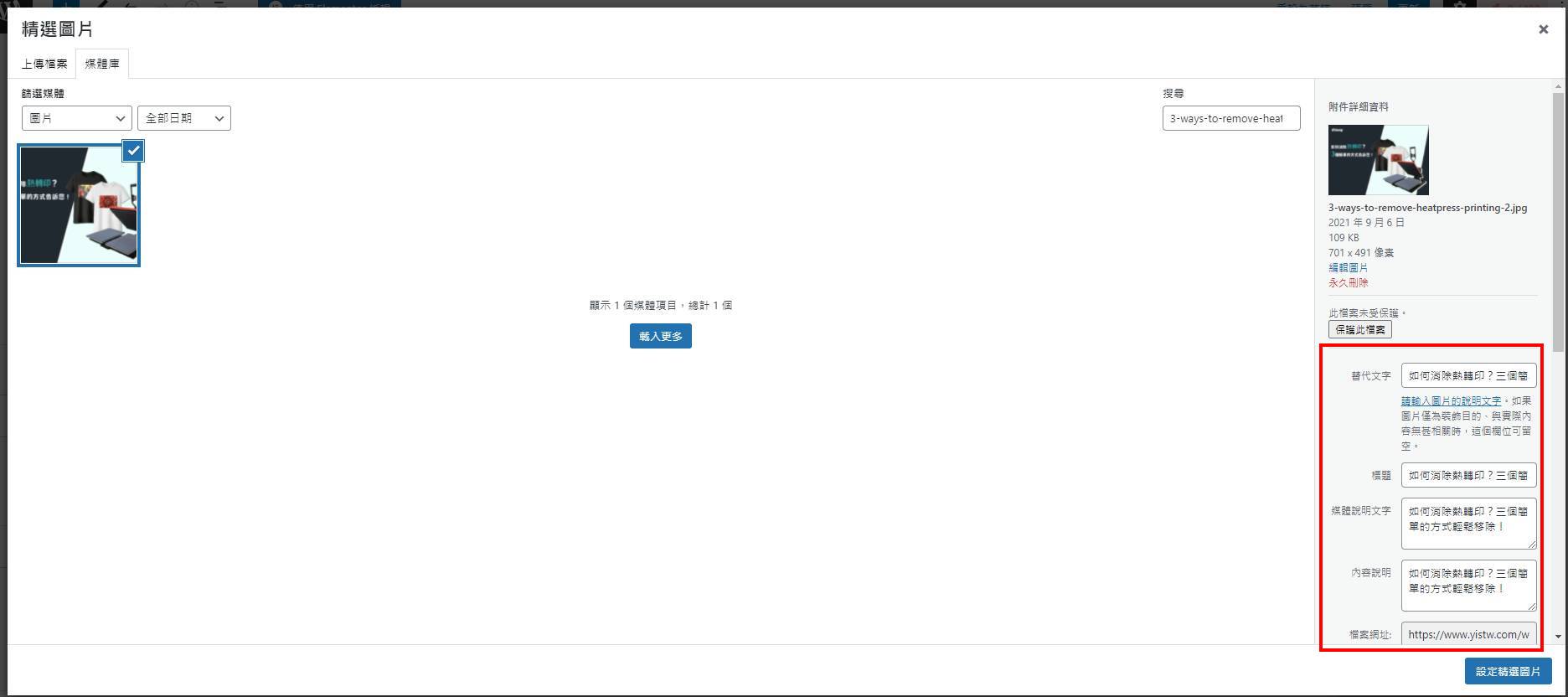
至於【精選圖片】則是這篇文章的封面圖
尺寸為1400*980px


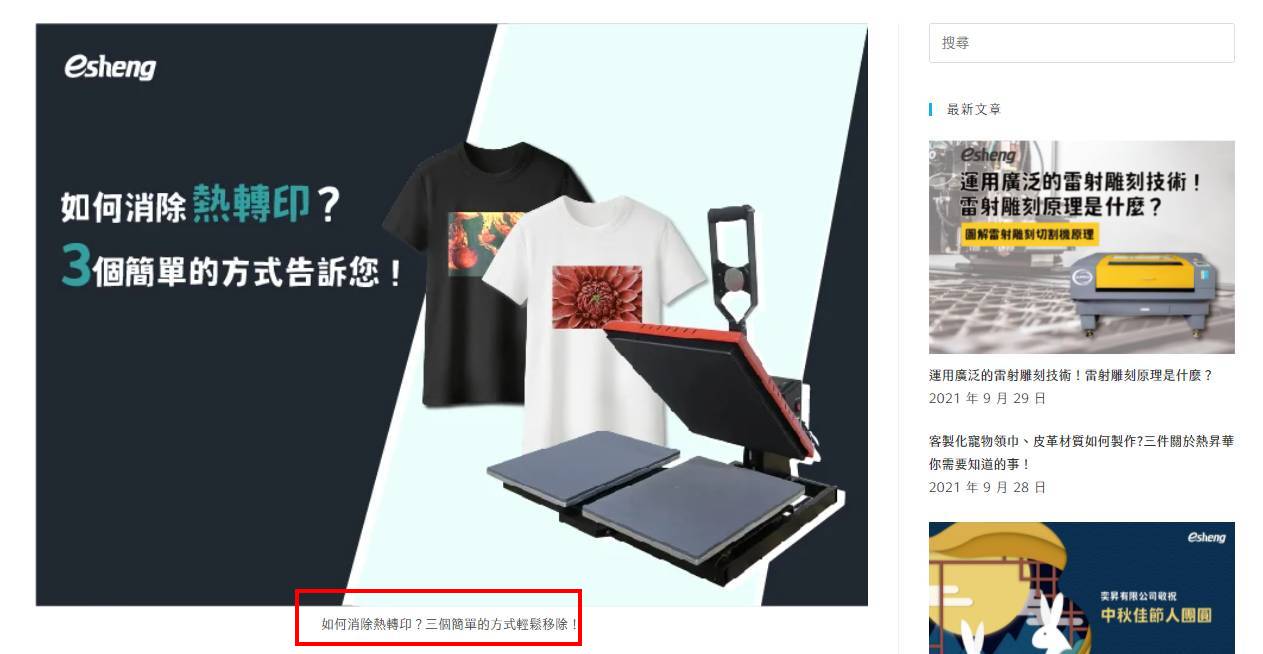
至於圖片下方的文字則是要在媒體庫做設定
這部分也會關係到SEO的優化 所以當圖片在上傳時就能順便填寫了


SEO的設定
寫文章最重要的就是SEO的優化了
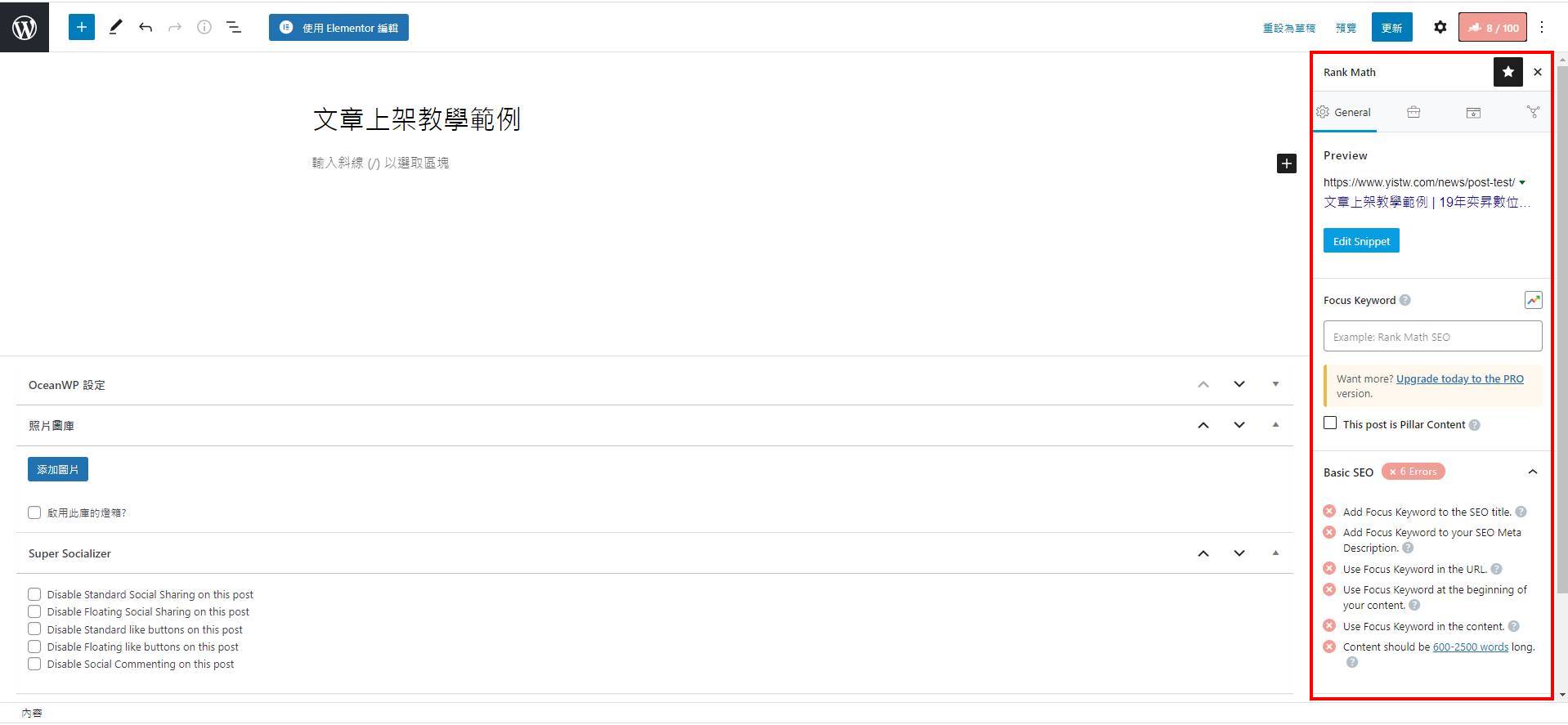
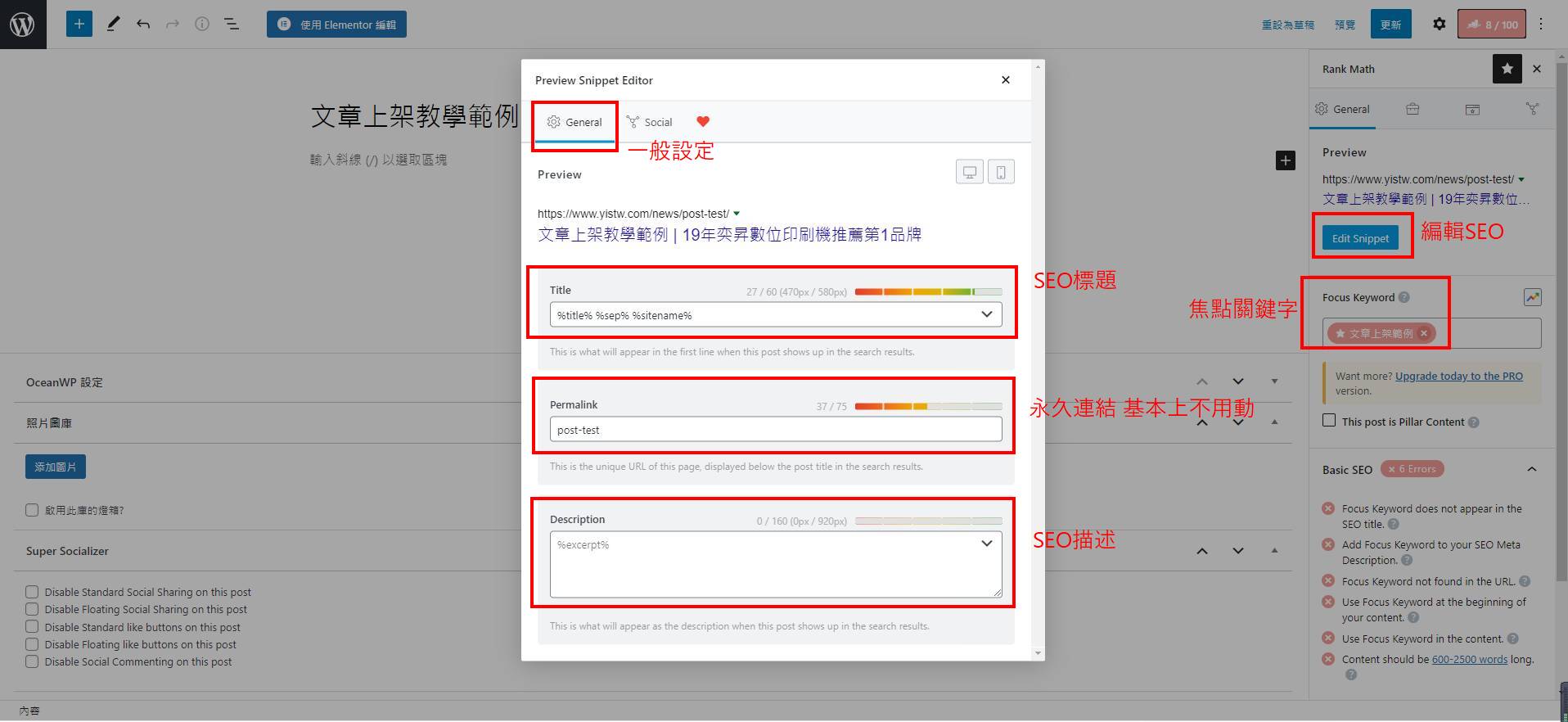
編輯SEO的功能會在右上方有一個分數的區塊
點擊一下就會跑出SEO設定的工具列
接下來點擊Edit Snippet就可以設定SEO的標題/描述/OG圖
Focus Keyword則是輸入文章的焦點關鍵字,最多可以輸入5個
系統會判斷這個文章的分數是多少
如果編輯完SEO要回到文章的工具列 點擊分數旁邊的齒輪即可





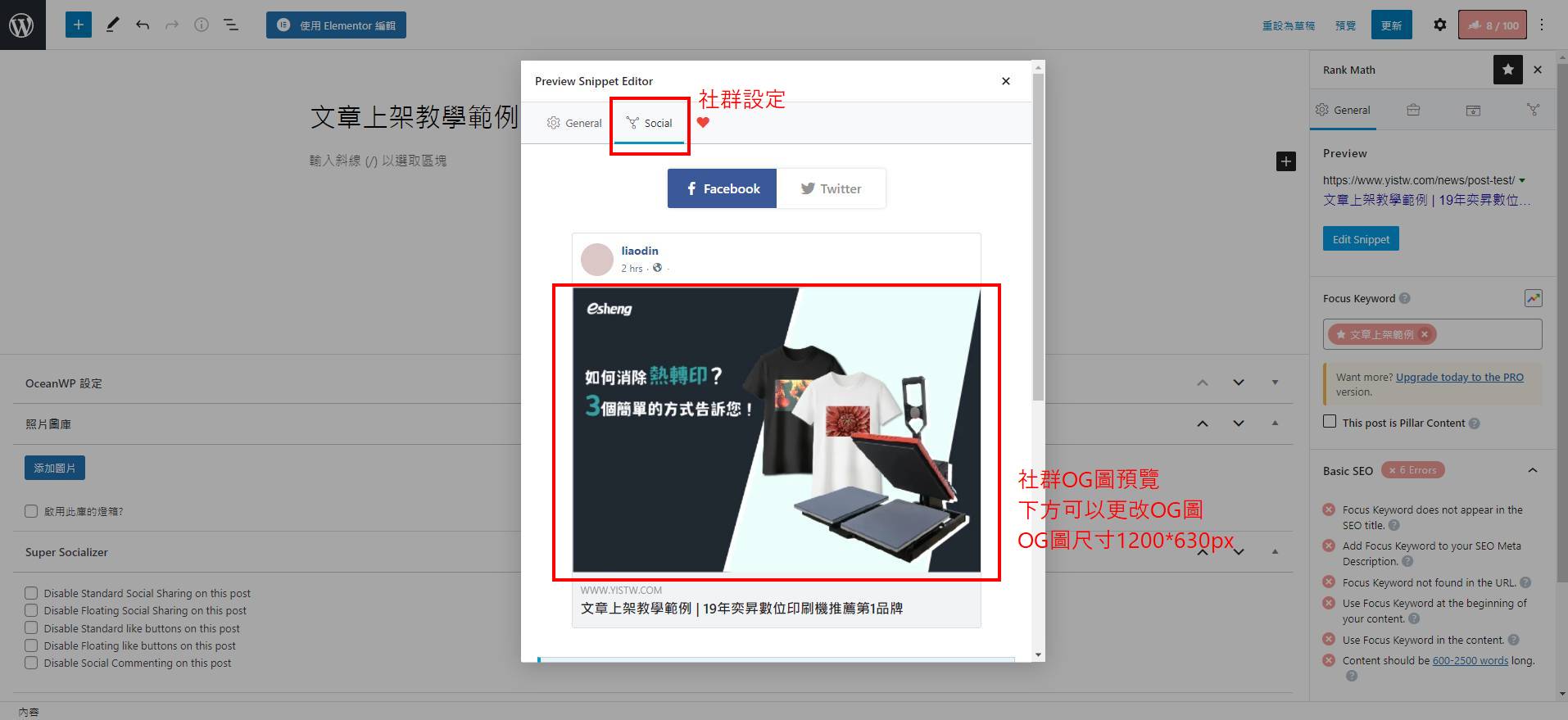
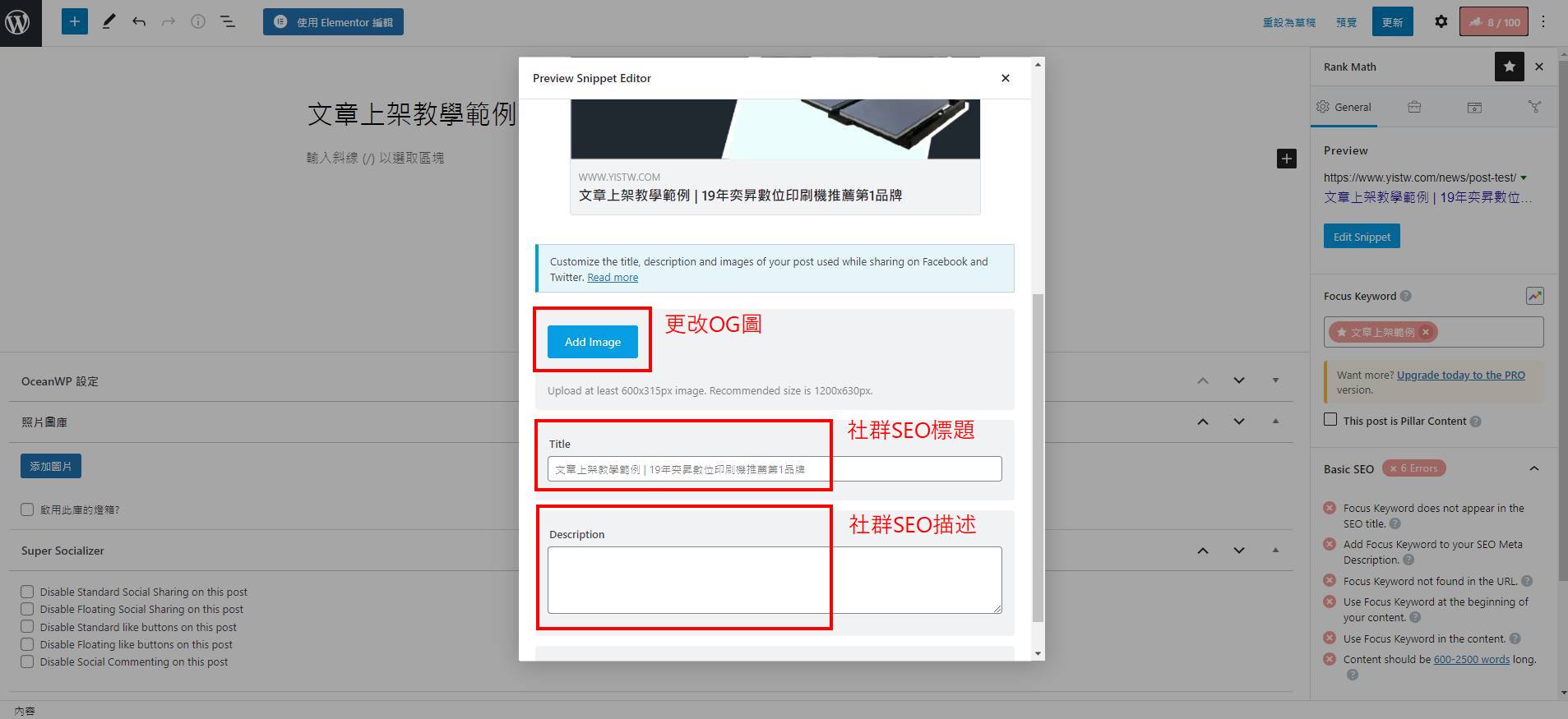
一般有設定好SEO標題與SEO描述,那就不太需要另外設定社群SEO標題與社群SEO描述了
只需要設定OG圖即可
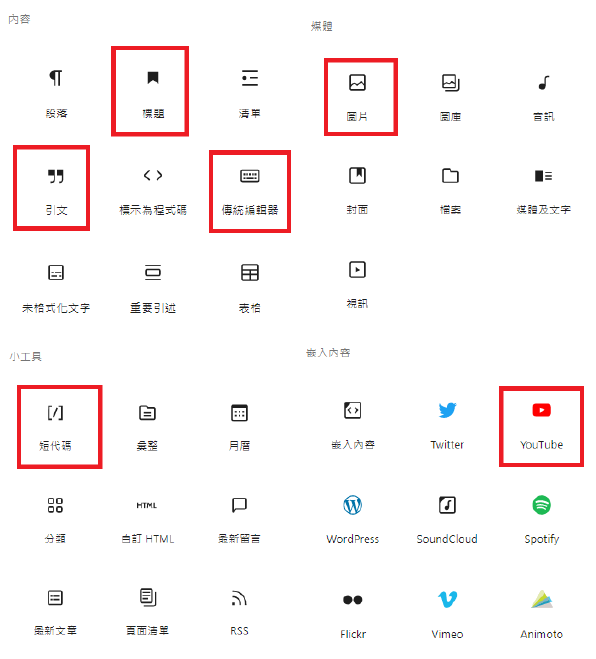
撰寫文章常用區塊(工具)
設定標題時會用【標題】
寫內文時會用【傳統編輯器】
延伸閱讀時會用【引文】
放置圖片時會用【圖片】
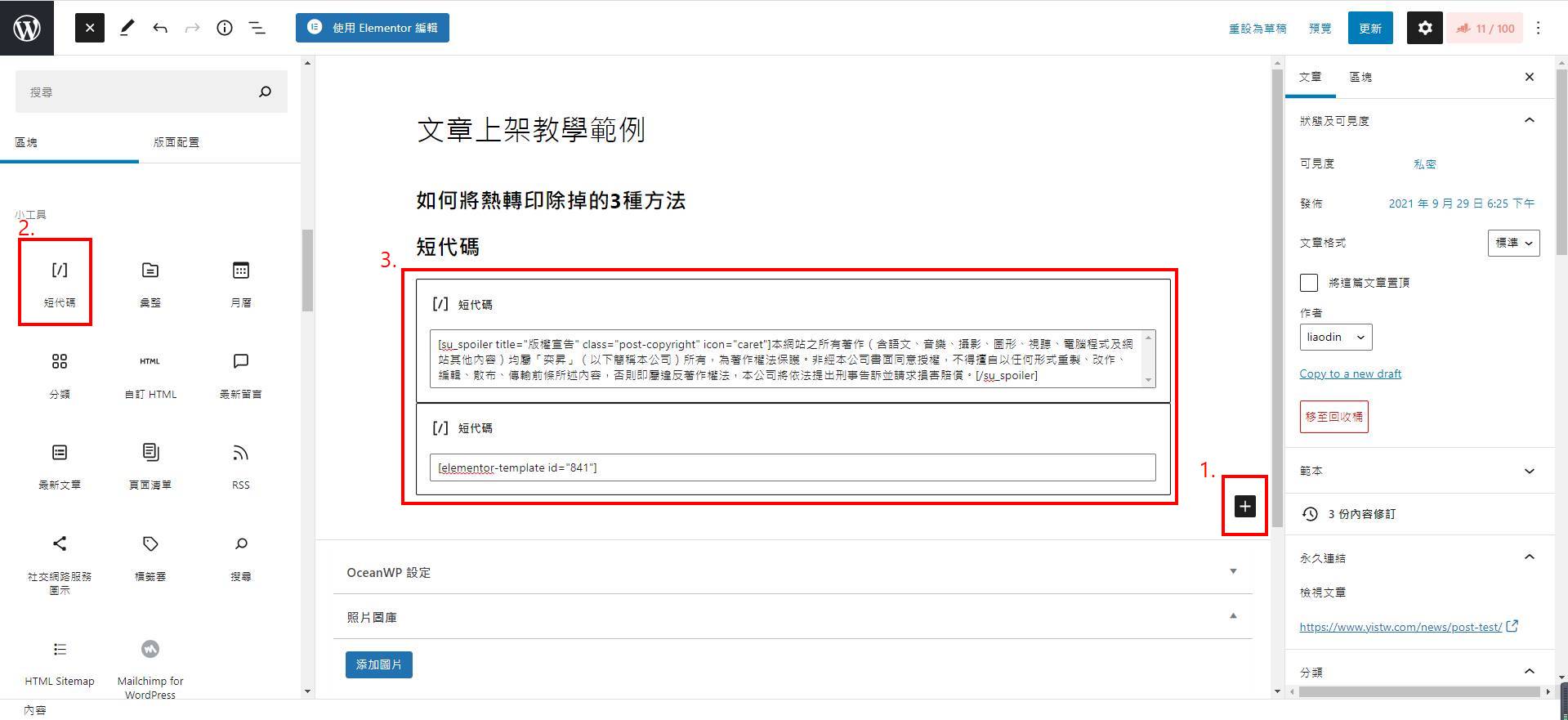
放置短代碼時會用【短代碼】
放置Youtube影片時會用【Youtube】

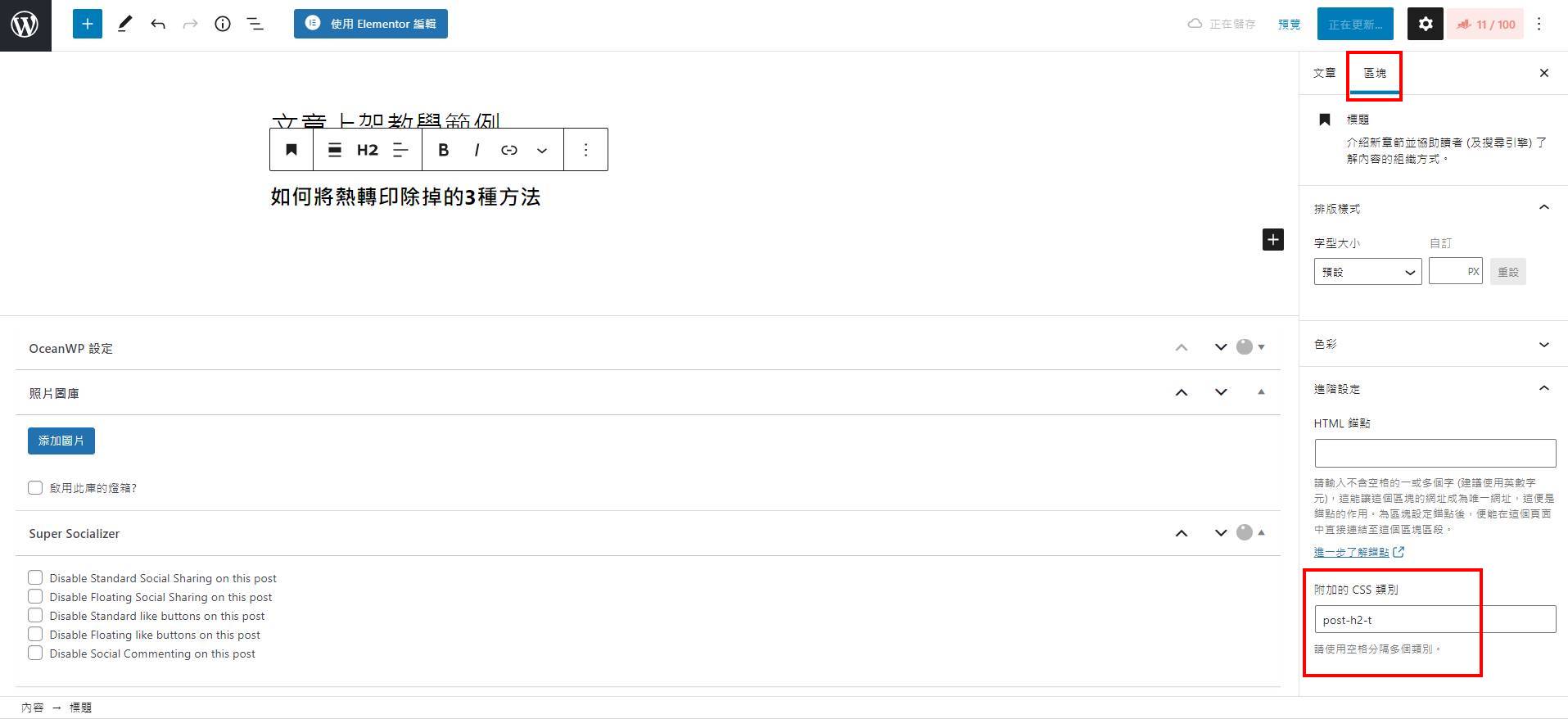
H2標題要有特效(藍底白字)
如果要將標更換成藍底白字的特效
只要選擇標題的時候 在右邊的工具列找到 區塊 > 進階設定 >
然後貼上 post-h2-t 即可
基本上只要是大標題(H2) 都要使用這個效果


文章結尾設定
在一篇文章寫完以後,通常結尾都會放聯絡資訊、企業介紹…等等
所以我做了兩個短代碼
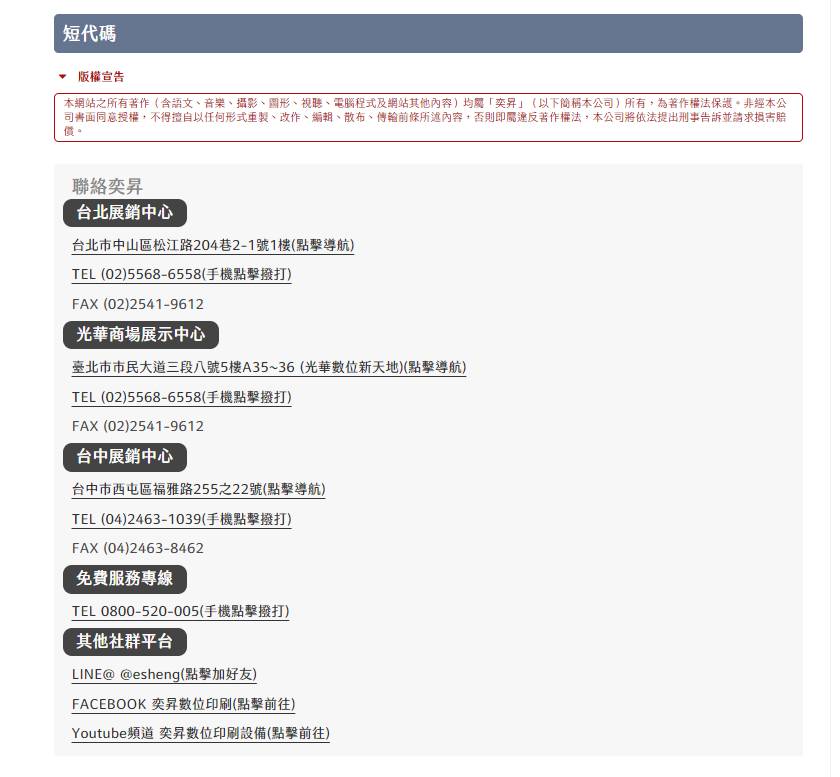
只要每次打完文章 在結尾貼上短代碼就會出現奕昇的版權宣告與聯絡資訊了
版權宣告 短代碼
[su_spoiler title="版權宣告" class="post-copyright" icon="caret"]本網站之所有著作(含語文、音樂、攝影、圖形、視聽、電腦程式及網站其他內容)均屬「奕昇」(以下簡稱本公司)所有,為著作權法保護。非經本公司書面同意授權,不得擅自以任何形式重製、改作、編輯、散布、傳輸前條所述內容,否則即屬違反著作權法,本公司將依法提出刑事告訴並請求損害賠償。[/su_spoiler]聯絡我們 短代碼
[elementor-template id="841"]

實際操作影片
不小心發布中文網址處理方式

如果是剛發布不到5分鐘的文章
那只要直接將永久連結改為英文即可
可是如果已經發布一段時間,不但被google收錄還分享到各大社群的話該怎麼處理呢
要先設定301轉址才可以更改網址
如果直接更改網址的話,其他用戶連到原來的中文網址會出現404錯誤
這樣不但會讓用戶找不到文章,也會讓google排名下降
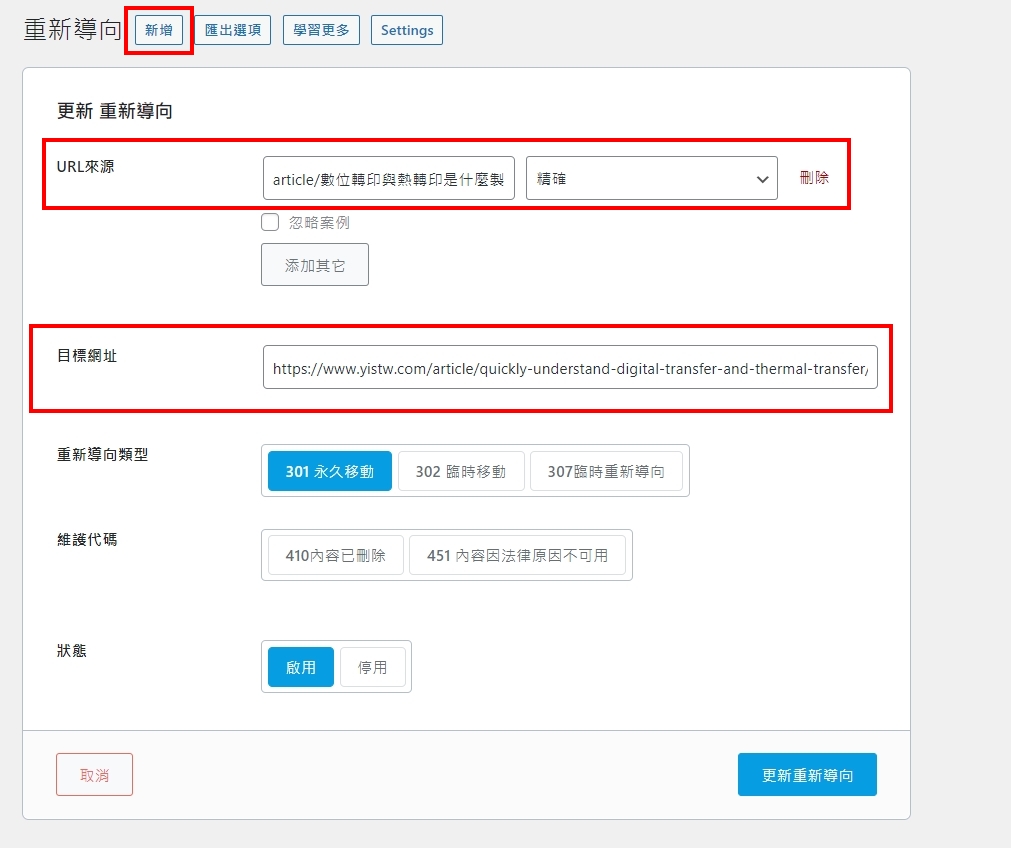
這邊的範例是使用Rank math SEO外掛來做設定
選擇Rank Math > 重新導向

點擊新增 > 輸入來源網址(要被轉向的網址) > 輸入目標網址(轉向的目的地)

這樣你的中文網址 就會轉向到你指定的網址
設定好301轉址 這時候就可以把文章的永久連結更改為英文了
舊的文章永久連結就會被轉址到新的連結 這樣就不怕用戶找不到該文章囉
原本分享到各大社群的連結也可以不用更改