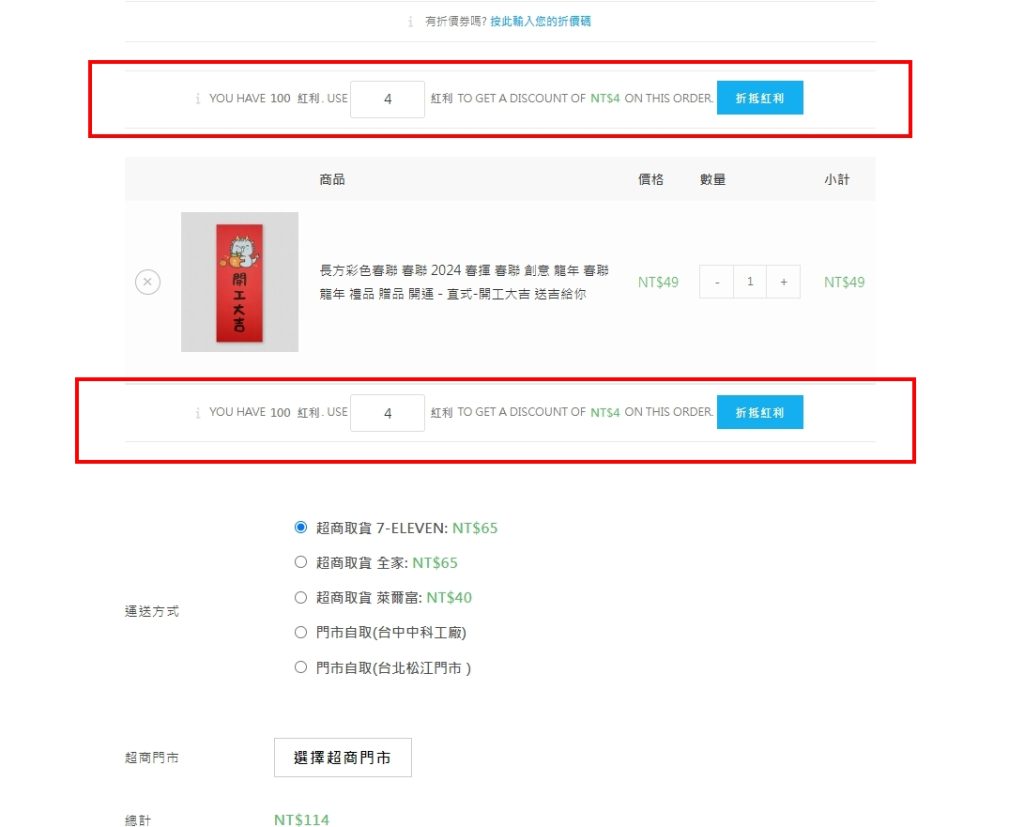
如果使用yith-woocommerce-points-and-rewards-premium來設定網站的紅利點數
同時又使用好用版結帳將網站設定為一頁式結帳的頁面
就會發生在結帳頁面,出現兩個折扣紅利欄位的現象

這時候就只能靠CSS來進行隱藏
以下兩個分別為不同主題使用的隱藏CSS
CSS – Flatsome
/*YITH point hide the following field - Flatsmoe*/
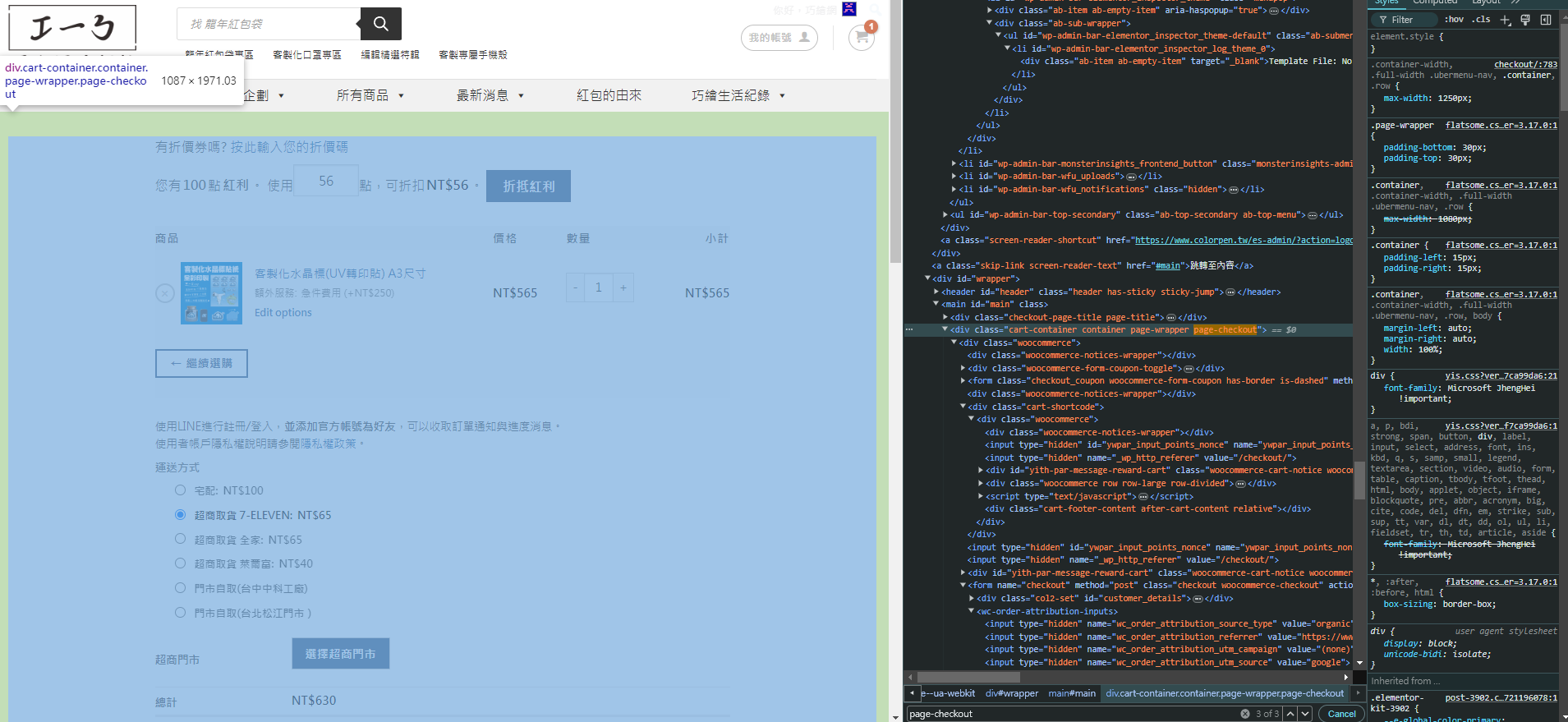
.woocommerce-checkout .page-checkout > .woocommerce > #yith-par-message-reward-cart {
display: none !important;
}CSS – OceanWP
/*YITH point hide the following field - Oceanwp*/
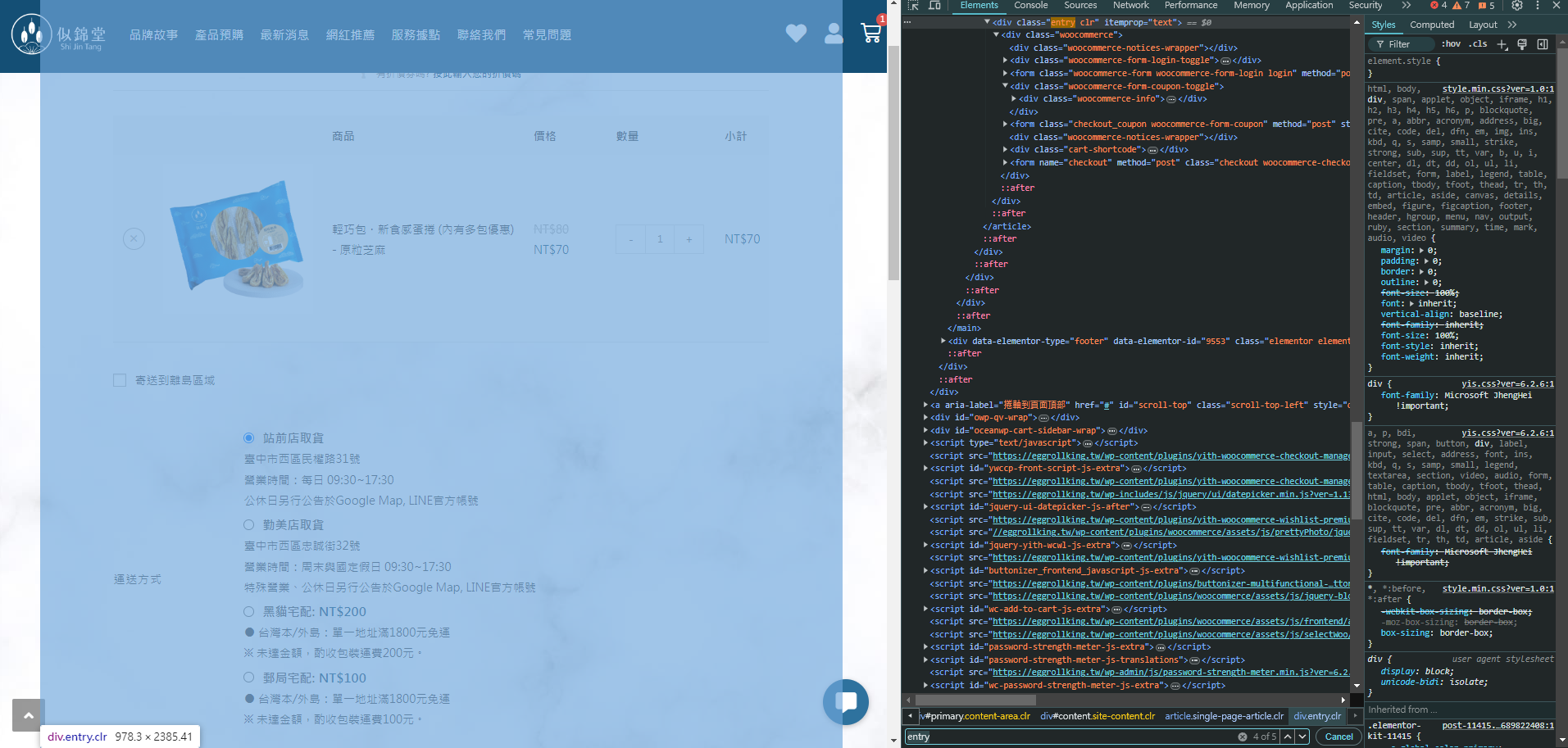
.woocommerce-checkout .entry > .woocommerce > #yith-par-message-reward-cart {
display: none;
}說明
兩個的CSS差別只有在元素選擇器略有不同
Flatsome的詳解
.woocommerce-checkout .page-checkout > .woocommerce > #yith-par-message-reward-cart:- 這是一個 CSS 選擇器,指定了要隱藏的 HTML 元素。這裡使用了多重選擇器來精確定位這個元素。
.woocommerce-checkout:選擇帶有woocommerce-checkout類別的元素,通常與 WooCommerce 結帳頁面相關。.page-checkout:選擇帶有page-checkout類別的元素,通常表示結帳頁面的容器。> .woocommerce:選擇page-checkout內直接子元素,類別為woocommerce的元素。#yith-par-message-reward-cart:選擇woocommerce元素內,ID 為yith-par-message-reward-cart的元素。這可能是一個特定的獎勵或促銷訊息框。
{ display: none !important; }:display: none;:這個屬性設定會隱藏選擇的元素,讓它在頁面上不可見且不佔據空間。!important;:這個標記強制執行這條 CSS 規則,無論其他規則可能會試圖覆蓋它。
總這段 CSS 是用來在 WooCommerce 結帳頁面中隱藏 ID 為 yith-par-message-reward-cart 的元素。這種隱藏方式會確保這個元素完全從頁面中消失,並且任何其他可能影響這個元素顯示的樣式規則都會被忽略。

OceanWP的詳解
.woocommerce-checkout .entry > .woocommerce > #yith-par-message-reward-cart:- 這是一個複合選擇器,用來精確定位要隱藏的 HTML 元素。
.woocommerce-checkout:選擇帶有woocommerce-checkout類別的元素,通常與 WooCommerce 的結帳頁面相關。.entry:選擇在.woocommerce-checkout內的某個子元素,該元素具有entry類別。> .woocommerce:選擇.entry元素的直接子元素,類別為woocommerce的元素。#yith-par-message-reward-cart:選擇在.woocommerce元素內,ID 為yith-par-message-reward-cart的元素。
{ display: none; }:display: none;:這個屬性設定會隱藏選擇的元素,使它在頁面上不可見且不佔據空間。
- CSS選擇器不同:這裡使用了
.entry類別,而不是.page-checkout。這意味著兩個 CSS 規則作用於不同的 HTML 結構,可能會在網頁的不同部分應用。 - 沒有
!important:這段 CSS 沒有使用!important,因此這條規則的優先級較低。如果有其他規則影響這個元素的顯示,且優先級更高或同等,則這條規則可能會被覆蓋。