
想做一個右下角那種浮動按鈕該怎麼做呢?
首先,先把按鈕的圖樣上傳到網站上
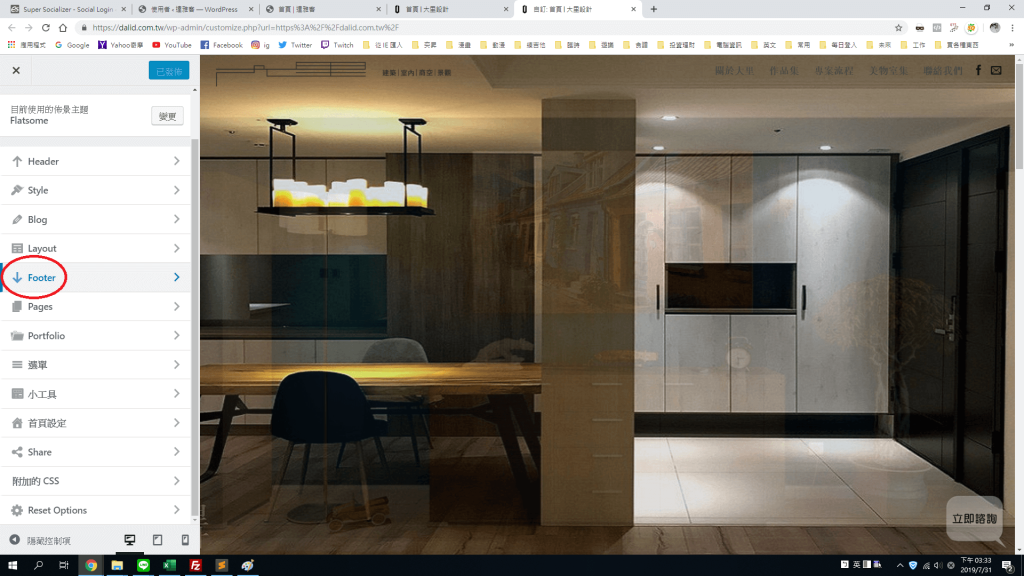
之後再進”自訂” > “footer” 打一串程式


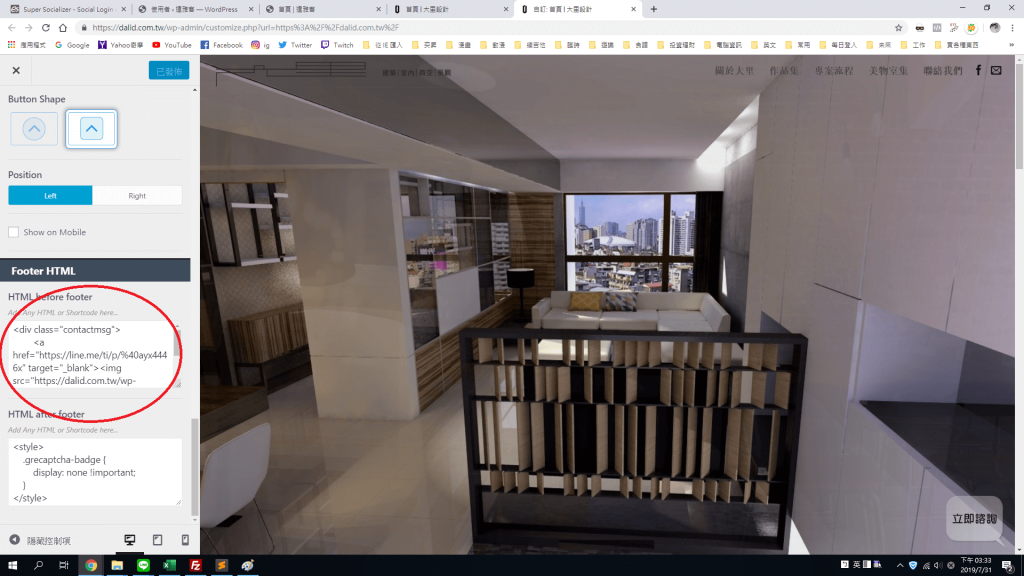
這段程式碼為
<div class="contactmsg">
<a href="https://line.me/ti/p/%40ayx4446x" target="_blank"><img src="https://dalid.com.tw/wp-content/uploads/2019/07/float-contact-7-40.png"></a>
</div> contactmsg是他class 等等要去css那邊邊寫
a href=”這邊放的是想連結去哪一個頁面”
src=”這邊放的是圖片的網址”
target=”_blank” 是在新分頁開啟
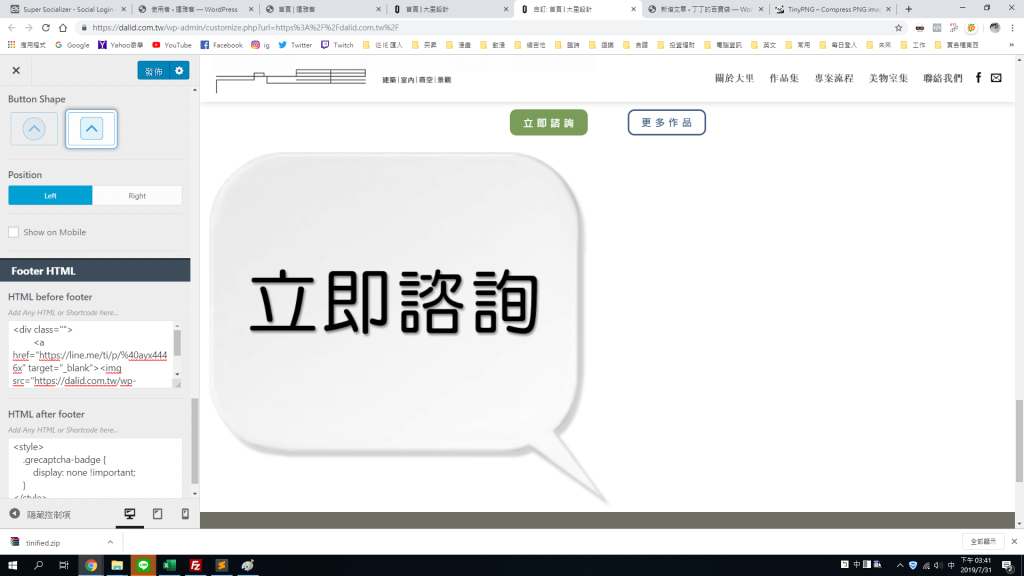
目前也只是在網頁下面插一張圖
要有浮動按鈕的效果 讓我們去寫CSS吧
如果沒編寫CSS會變成這樣

那接下來看看css怎麼寫吧
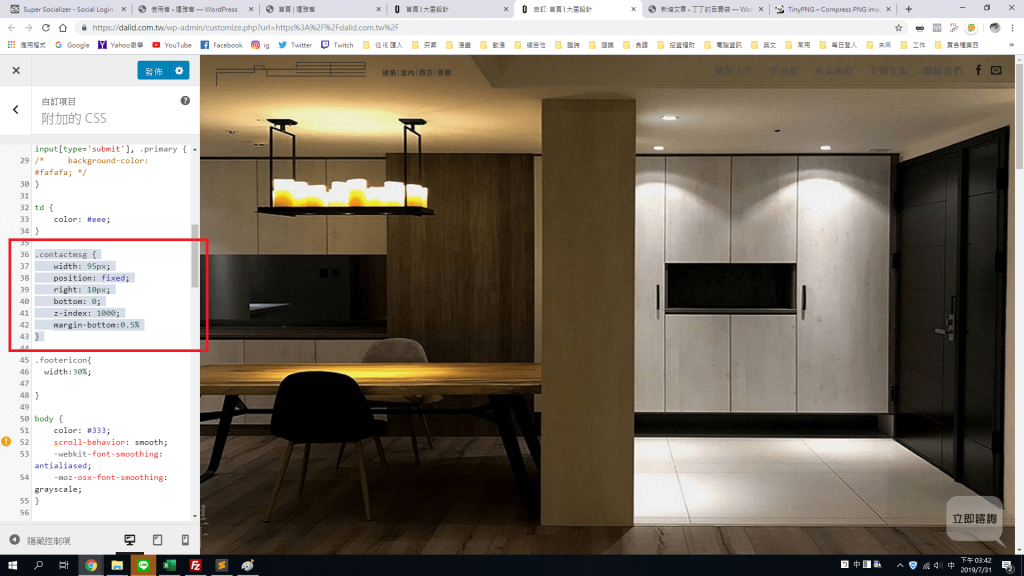
從”自訂” > “附加CSS”


這段碼是
.contactmsg {
width: 95px;
position: fixed;
right: 10px;
bottom: 0;
z-index: 1000;
margin-bottom:0.5%
} 主要就是設定它的位置 大小之類的
名稱要改什麼都是隨意的
主要這兩段碼放好之後就完成囉